Общие вопросы от новичков (42)
Сообщений 461 страница 480 из 1000
Поделиться462Сб, 20 Апр 2013 08:07:14
Imperial
Такое всплывающее окно пойдет? Ссылка
Поделиться463Сб, 20 Апр 2013 09:30:25
Imperial
HTML в форме ответа:
<style>
knopka_smile {
text-decoration:none;
background-color:#ba2323;
padding:3px;
position:relative;
font-family: 'Open Sans', sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
border: solid 1px #831212;
background-image:
linear-gradient(bottom, rgb(171,27,27) 0%, rgb(212,51,51) 100%);
border-radius: 5px;
}
knopka_smile:active {
padding:4px;
top:1px;
background-image:
linear-gradient(bottom, rgb(171,27,27) 100%, rgb(212,51,51) 0%);
}
.overlay:target+.popup {
top: 50%;
opacity: 1;
visibility: visible;
}
.popup p, .popup div {
margin-bottom: 10px;
}
.popup {
background-color: #fff;
border: 3px solid #fff;
display: inline-block;
left: 50%;
opacity: 0;
padding: 15px;
position: fixed;
text-align: justify;
top: 40%;
visibility: hidden;
z-index: 10;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
-moz-box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
-ms-box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
-o-box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
-webkit-transition: opacity .5s, top .5s;
-moz-transition: opacity .5s, top .5s;
-ms-transition: opacity .5s, top .5s;
-o-transition: opacity .5s, top .5s;
transition: opacity .5s, top .5s;
}
.close {
background-color: rgba(0, 0, 0, 0.8);
height: 30px;
line-height: 30px;
position: absolute;
right: 0;
text-align: center;
text-decoration: none;
top: -15px;
width: 30px;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
-ms-border-radius: 15px;
-o-border-radius: 15px;
border-radius: 15px;
}
.close:before {
color: rgba(255, 255, 255, 0.9);
content: "X";
font-size: 24px;
text-shadow: 0 -1px rgba(0, 0, 0, 0.9);
}
.close:hover {
background-color: rgba(64, 128, 128, 0.8);
}
#okno_pop {
margin-left: 93%;
position: absolute;
}
</style>
<a href="#okno_form"id="okno_pop"><knopka_smile>Смайлы</knopka_smile></a>
<!-- okno -->
<a href="#x" class="overlay" id="okno_form"></a>
<div class="popup">
<h2>Смайлы</h2>
<img src="http://www.kolobok.us/smiles/standart/acute.gif" alt="Колобок-смайл" onclick="smile('[img]http://www.kolobok.us/smiles/standart/acute.gif[/img]')" />
<img src="http://www.kolobok.us/smiles/standart/aggressive.gif" alt="Колобок-смайл" onclick="smile('[img]http://www.kolobok.us/smiles/standart/aggressive.gif[/img]')" />
<img src="http://www.kolobok.us/smiles/standart/agree.gif" alt="Колобок-смайл" onclick="smile('[img]http://www.kolobok.us/smiles/standart/agree.gif[/img]')" />
<img src="http://www.kolobok.us/smiles/standart/air_kiss.gif" alt="Колобок-смайл" onclick="smile('[img]http://www.kolobok.us/smiles/standart/air_kiss.gif[/img]')" />
<img src="http://www.kolobok.us/smiles/standart/bad.gif" alt="Колобок-смайл" onclick="smile('[img]http://www.kolobok.us/smiles/standart/bad.gif[/img]')" />
<img src="http://www.kolobok.us/smiles/standart/beee.gif" alt="Колобок-смайл" onclick="smile('[img]http://www.kolobok.us/smiles/standart/beee.gif[/img]')" />
<img src="http://www.kolobok.us/smiles/standart/black_eye.gif" alt="Колобок-смайл" onclick="smile('[img]http://www.kolobok.us/smiles/standart/black_eye.gif[/img]')" />
<img src="http://www.kolobok.us/smiles/standart/blum2.gif" alt="Колобок-смайл" onclick="smile('[img]http://www.kolobok.us/smiles/standart/blum2.gif[/img]')" />
<img src="http://www.kolobok.us/smiles/standart/blum3.gif" alt="Колобок-смайл" onclick="smile('[img]http://www.kolobok.us/smiles/standart/blum3.gif[/img]')" />
<img src="http://www.kolobok.us/smiles/standart/blush2.gif" alt="Колобок-смайл" onclick="smile('[img]http://www.kolobok.us/smiles/standart/blush2.gif[/img]')" />
<img src="http://www.kolobok.us/smiles/standart/boast.gif" alt="Колобок-смайл" onclick="smile('[img]http://www.kolobok.us/smiles/standart/boast.gif[/img]')" />
<img src="http://www.kolobok.us/smiles/standart/boredom.gif" alt="Колобок-смайл" onclick="smile('[img]http://www.kolobok.us/smiles/standart/boredom.gif[/img]')" />
<img src="http://www.kolobok.us/smiles/standart/censored.gif" alt="Колобок-смайл" onclick="smile('[img]http://www.kolobok.us/smiles/standart/censored.gif[/img]')" />
<img src="http://www.kolobok.us/smiles/standart/clapping.gif" alt="Колобок-смайл" onclick="smile('[img]http://www.kolobok.us/smiles/standart/clapping.gif[/img]')" />
<img src="http://www.kolobok.us/smiles/standart/cray.gif" alt="Колобок-смайл" onclick="smile('[img]http://www.kolobok.us/smiles/standart/cray.gif[/img]')" />
<img src="http://www.kolobok.us/smiles/standart/dance.gif" alt="Колобок-смайл" onclick="smile('[img]http://www.kolobok.us/smiles/standart/dance.gif[/img]')" />
<img src="http://www.kolobok.us/smiles/standart/dance2.gif" alt="Колобок-смайл" onclick="smile('[img]http://www.kolobok.us/smiles/standart/dance2.gif[/img]')" />
<img src="http://www.kolobok.us/smiles/standart/dance3.gif" alt="Колобок-смайл" onclick="smile('[img]http://www.kolobok.us/smiles/standart/dance3.gif[/img]')" />
<img src="http://www.kolobok.us/smiles/standart/dance4.gif" alt="Колобок-смайл" onclick="smile('[img]http://www.kolobok.us/smiles/standart/dance4.gif[/img]')" />
<img src="http://www.kolobok.us/smiles/standart/laugh1.gif" alt="Колобок-смайл" onclick="smile('[img]http://www.kolobok.us/smiles/standart/laugh1.gif[/img]')" />
<img src="http://mybb.ru/f/collection/0208.gif" alt="автор Bloom" onclick="smile('[img]http://mybb.ru/f/collection/0208.gif[/img]')" />
<img src="http://mybb.ru/f/collection/0211.gif" alt="автор Bloom" onclick="smile('[img]http://mybb.ru/f/collection/0211.gif[/img]')" />
<img src="http://mybb.ru/f/collection/0213.gif" alt="автор Bloom" onclick="smile('[img]http://mybb.ru/f/collection/0213.gif[/img]')" />
<img src="http://i039.radikal.ru/0806/ec/a5ffc6d7cfd9.gif" alt="автор Bloom" onclick="smile('[img]http://i039.radikal.ru/0806/ec/a5ffc6d7cfd9.gif[/img]')" />
<img src="http://mybb.ru/f/collection/0217.gif" alt="автор Bloom" onclick="smile('[img]http://mybb.ru/f/collection/0217.gif[/img]')" />
<img src="http://mybb.ru/f/collection/0224.gif" alt="автор Bloom" onclick="smile('[img]http://mybb.ru/f/collection/0224.gif[/img]')" />
<img src="http://i053.radikal.ru/0806/7f/8b80a2497566.gif" onclick="smile('[img]http://i053.radikal.ru/0806/7f/8b80a2497566.gif[/img]')" />
<img src="http://mybb.ru/f/collection/0226.gif" alt="автор Bloom" onclick="smile('[img]http://mybb.ru/f/collection/0226.gif[/img]')" />
<img src="http://mybb.ru/f/collection/0229.gif" alt="автор Bloom" onclick="smile('[img]http://mybb.ru/f/collection/0229.gif[/img]')" />
<img src="http://mybb.ru/f/collection/0230.gif" alt="автор Bloom" onclick="smile('[img]http://mybb.ru/f/collection/0230.gif[/img]')" />
<img src="http://i008.radikal.ru/0806/c4/39d56aaa7dad.gif" onclick="smile('[img]http://i008.radikal.ru/0806/c4/39d56aaa7dad.gif[/img]')" />
<img src="http://i023.radikal.ru/0806/0e/0f0c289d656c.gif" onclick="smile('[img]http://i023.radikal.ru/0806/0e/0f0c289d656c.gif[/img]')" />
<img src="http://upforme.ru/uploads/0000/14/1c/346394-1.gif" onclick="smile('[img]http://upforme.ru/uploads/0000/14/1c/346394-1.gif[/img]')" />
<a class="close" href="#close"></a>
</div>Отредактировано Fover (Сб, 20 Апр 2013 09:31:23)
Поделиться464Сб, 20 Апр 2013 12:35:34
Доброе время суток!
Пользователи начали жаловаться, что билайн, мегафон, ростелеком забанили сервис mybb!!!
Куда можно обратиться с этим вопросом, чтобы Ваш сервис смог поправить ситуацию?
Поделиться465Сб, 20 Апр 2013 14:28:16
имхо, Тыкайте при входе на ETП кнопу Активные Темы(просто полезно) = > Не открываются форумы сервера mybb (Билайн)
Поделиться466Сб, 20 Апр 2013 15:37:10
имхо, Тыкайте при входе на ETП кнопу Активные Темы(просто полезно) = > Не открываются форумы сервера mybb (Билайн)
Принято - исправлюсь 
Поделиться467Сб, 20 Апр 2013 15:40:56
У меня возник следующий вопрос:
Некоторые пользователи не могут зайти ко мне на форум, показывает пустую страницу (один пользователь с айпада, второй со стационарного компа)
Что изменила:
Поставила переадресацию
основной адрес http://kinodv.ru/, переходит на http://velikolepnyivek.mybb.ru/
Помогите пожалуйста, что можно порекомендовать моим пользователям.
Отредактировано имхо (Сб, 20 Апр 2013 15:42:03)
Поделиться468Сб, 20 Апр 2013 17:01:23
Подскажите, существует ли скрипт который может свернуть определенную категорию, чтобы она открывалась только когда кликаешь на нее.
Поделиться469Сб, 20 Апр 2013 17:01:57
имхо Хм...
Снять перадресацию вродь ток Админ сервиса может ... (я тут профан
Поделиться470Сб, 20 Апр 2013 17:03:39
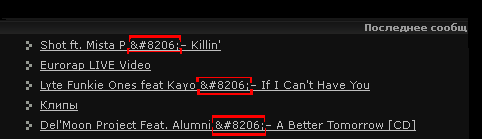
При написании длинного названия песни и исполнителя на сайте,в скрипте Последние Десять Сообщений это отображается с

Отредактировано kleo3333 (Сб, 20 Апр 2013 17:04:57)
Поделиться471Сб, 20 Апр 2013 17:03:58
Подскажите, существует ли скрипт который может свернуть определенную категорию, чтобы она открывалась только когда кликаешь на нее.
http://forumdts.org/viewtopic.php?id=2206
Или тут Новое сворачивание категорий
Поделиться472Сб, 20 Апр 2013 17:06:36
При написании длинного названия песни и исполнителя на сайте,в скрипте Последние Десять Сообщений это отображается с
Сделайте полный скриншот формы ответа, при редактировании первого Поста данной темы
Поделиться473Сб, 20 Апр 2013 17:11:51
..
Отредактировано kleo3333 (Чт, 21 Ноя 2013 13:12:32)
Поделиться474Сб, 20 Апр 2013 17:38:46
kleo3333
Все спец символы должны отсутствовать в названии темы - уберите одинарную кавыку
Поделиться475Сб, 20 Апр 2013 17:40:36
Но ведь это будет неправильное написание слов
Поделиться476Сб, 20 Апр 2013 17:43:30
Здесь без ошибок
Поделиться477Сб, 20 Апр 2013 17:55:28
kleo3333
Замените скрипт:
<script src="/export.php?type=js&max=10" type="text/javascript"></script>
<script type="text/javascript">
var html='';
var ts = '';
var mo = '';
var hh = '';
var mm = '';
var i = 0;
for(i=0;i<content.length;i++) {
ts = new Date();
ts.setTime(1000*content[i][0]);
mo = ts.getMonth()+1;
if (mo<10) mo='0'+mo;
hh = ts.getHours();
mm = ts.getMinutes()+'';
if (mm<10) mm='0'+mm;
ts = ts.getDate()+'.'+mo+' '+hh+':'+mm;
html2="</tr></tbody></table></div>"
html1="<h2>Последние 10 сообщений форума</h2><div class=\"container\"><table cellspacing=\"0\" width=100%><thead><tr><th scope=\"col\">Автор</th><th scope=\"col\">Время</th><th scope=\"col\">Последнее сообщение</th></tr></thead><tbody class=\"hasicon\">"
html+='<tr><td>'+content[i][1]+'</td><td class=\"tc2\">'+ts+'<td class=\"tcr\"><a href=\"'+content[i][2]+'\" target=\"_blank\">'+$('<p>'+content[i][3]+'</p>').text()+'</a><br /></td></tr>';
}
var arr=document.getElementsByTagName("div")
i=0
str=document.URL
while(arr[i] ){
if((str.substring(str.lastIndexOf('/')+1)=="" || str.substring(str.lastIndexOf('/')+1)=="index.php") && arr[i].className=="statscon"){
name=arr[i].innerHTML
name=name.substring(0)
arr[i].innerHTML=""+html1+""+html+""+html2+"<br><h2>Общая статистика</h2>"+name+""
}
i++
}
</script>Поделиться478Сб, 20 Апр 2013 18:31:18
Все работает.
Большое спасибо.
Поделиться479Сб, 20 Апр 2013 23:51:27
Здравствуйте, перестал работать скрипт аватарок, для тех, у кого их нет:
<script type="text/javascript">
defaultPict = "http://s2.uploads.ru/SPE2T.jpg"
var arr=document.getElementsByTagName("ul")
i=1
while(arr[++i]){
str=arr[i].innerHTML
if(str.indexOf("pa-avatar")==-1) {
q=str.toLowerCase()
if((pos=q.indexOf("<li class=pa-from>"))!=-1 || (pos=q.indexOf("<li class=\"pa-from\">"))!=-1 || (pos=q.indexOf("<li class=pa-reg>"))!=-1 || (pos=q.indexOf("<li class=\"pa-reg\">"))!=-1){
nstr =str.substring(0,pos)
nstr+="<li class=\"pa-avatar item2\"><img src="+ defaultPict +" alt=\"Аватар\" /></li>"
nstr+=str.substring(pos)
arr[i].innerHTML=nstr
}}}
</script>
Помогите исправить.
Поделиться480Вс, 21 Апр 2013 00:49:04
Доброе время суток!
В инете найдены рамки для видео, пример:
Направте пожалуйста, есть ли тут скрипты, чтобы можно было поставить себе?
Отредактировано имхо (Пт, 19 Апр 2013 23:13:21)
Вопрос снят - нашла тут срипты, в другой категории)))
Похожие темы
| Общие вопросы от новичков (63) #3 | Форум для новичков | Вчера |
| Общие вопросы от новичков (63) #2 | Форум для новичков | Пт, 15 Авг 2025 |
| Общие вопросы от новичков (44) | Архив | Пт, 18 Окт 2013 |
| Общие вопросы от новичков (47) | Архив | Чт, 26 Июн 2014 |
| Общие вопросы от новичков (63) | Архив | Ср, 27 Апр 2022 |