Здравствуйте. Проблема с рекламой. Вот сайт.
Есть неприятный баг, проявляющийся в виде горизонтального скролинга. При анализе стало понятно, что баннер верхней рекламы уполз. И видно это с Mozilla Firefox.
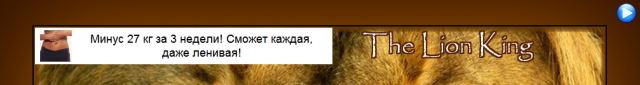
Вот как должно быть (снимок с Google Chrome)
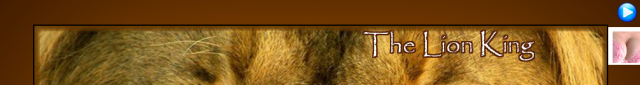
А вот "уползшая" вправо реклама с браузера Mozilla Firefox.
В чём проблема?
НескончаеМЫе общие вопросы от новичков (37)
Сообщений 681 страница 700 из 1000
ПеревестиПоделиться681Сб, 31 Мар 2012 15:47:07
ПеревестиПоделиться682Сб, 31 Мар 2012 17:44:21
kozhilya
Могу сказать точно, что не из-за рекламы и связано с #pun ( В чем точно - пока не разобрался - просто если убрать всю title вместе с рекламой - проблема со скроллингом остается
Для мозиллы рекламу фиксируем так
<style>
#pun-title td.title-logo-tdr {
border:red solid 1px;
width:480px!important;
display:block!important;
position:absolute!important;
top:12px!important;
left:50%!important;
z-index:1000!important;
margin-left:-440px!important;
}
</style>
Отредактировано Deff (Сб, 31 Мар 2012 17:45:53)
ПеревестиПоделиться683Сб, 31 Мар 2012 17:53:10
Deff Максим и все присутствующие доброго дня  )
)
может вы что нибудь посоветуете? многие задают мне вопрос на который я
не знаю как ответить. Есть ли техническая возможность добавить в список
видеохостингов еще один например UkrTube или какой либо другой?
Спасибо заранее админ novostislyxi.webtalk.ru ляля
Отредактировано л9яля (Сб, 31 Мар 2012 17:54:12)
ПеревестиПоделиться684Сб, 31 Мар 2012 17:54:53
л9яля
Просите Romych, может он сотворит скрипт... пока он самый компетентный в данных вопросах
ПеревестиПоделиться685Сб, 31 Мар 2012 18:17:21
у меня такой вопрос.... А сколько максимум тем,сообщений что счётчики останавливаются на форуме?
просто я заметила что у меня в статистике счётчик тем остановился на 5999 так и должно быть?
ПеревестиПоделиться686Сб, 31 Мар 2012 18:19:40
у меня такой вопрос.... А сколько максимум тем,сообщений что счётчики останавливаются на форуме?
просто я заметила что у меня в статистике счётчик тем остановился на 5999 так и должно быть?
Счетчики не останавливаются
ПеревестиПоделиться687Сб, 31 Мар 2012 18:22:07
Счетчики не останавливаются
у меня уже год как стоит на Сообщений: 65535 это в профиле.А сейчас добавляла темы а на главной ничего не поменялось Всего тем: 5999 усё сейчас появилось.... хотя до этого почему то не засчитались
Отредактировано Жемчужинка (Сб, 31 Мар 2012 18:24:06)
ПеревестиПоделиться688Сб, 31 Мар 2012 19:13:07
Здравстуйте. Помогите создать меню с закладками в HTML, вот пример как это должно приблизительно выглядеть: http://www.lockator.com.ua/images/stori … bs_res.php
Но мне нужно, чтобы код был полностью в HTML
ПеревестиПоделиться689Сб, 31 Мар 2012 19:15:13
Но мне нужно, чтобы код был полностью в HTML
Чо означает полностью HTML ?
ПеревестиПоделиться690Сб, 31 Мар 2012 19:19:54
Gunfighter написал(а):
Но мне нужно, чтобы код был полностью в HTML
Чо означает полностью HTML ?
Без Java скриптов и css стилей. Может не совсем так как на примере, но хотя бы что-то похожее.
Просто меню при нажатии на один из пунктов которого выдавался бы текст. И потом чтобы можно было либо вернуться в меню, либо выбрать другой пункт меню и появится уже другой текст (как на примере).
Отредактировано Gunfighter (Сб, 31 Мар 2012 19:20:18)
ПеревестиПоделиться692Сб, 31 Мар 2012 19:24:32
Aleks-Maks
Администрирование - Настройки -
Посетили за сутки
Да Нет
Показывать на главной странице список пользователей, посетивших форум за последние сутки?
Отредактировано Deff (Сб, 31 Мар 2012 19:25:15)
ПеревестиПоделиться693Сб, 31 Мар 2012 19:26:24
Жемчужинка
Сейчас кол во сообщений Ограничено последними 5999,
ПеревестиПоделиться694Сб, 31 Мар 2012 19:27:12
Без Java скриптов и css стилей. Может не совсем так как на примере, но хотя бы что-то похожее.
Просто меню при нажатии на один из пунктов которого выдавался бы текст. И потом чтобы можно было либо вернуться в меню, либо выбрать другой пункт меню и появится уже другой текст (как на примере).
ПОчему без сss и ява скрипт - Причины ?
ПеревестиПоделиться695Сб, 31 Мар 2012 19:28:40
Ну простенькое меню нужно, разбираюсь пока 
ПеревестиПоделиться696Сб, 31 Мар 2012 19:35:22
Gunfighter
Без сss - без сss однозначно не получицо, а без ява скрипт не получицо зафиксировать вкладку,
поскольку у css есть только одно событие - по наведению
Итоговый код такой: (D ОБъявление или куда надо
<style>
#menu span {
padding: 7px 15px 7px;
margin-right: 5px;
margin: 10px 0;
width: 100px;
text-decoration: none;
}
#menu .tabactive {
color: #2662DF;
background:#F9F1DD;
}
#submenu {
padding: 5px;
height: 350px;
text-align: center;
font-size: 12px;
width: 720px;
}
.submenutext {
color: #fff;
display: none;
height: 60px;
}
#MenuTxT {
background-color:#F9F1DD;
text-shadow: #755a57 1px 1px 5px,#9C816C -1px -1px 5px,#91776b 1px 1px 1px;
}
</style>
<center><table style="width: 780px;">
<tbody>
<tr>
<td>
<div id="menu"> <b>
<span alt=#sm1 "style="cursor: pointer;">Кнопка 1</span>
<span alt=#sm2 "style="cursor: pointer;">Кнопка 2</span>
<span alt=#sm3 "style="cursor: pointer;">Кнопка 3</span>
<span alt=#sm4 "style="cursor: pointer;">Кнопка 4</span>
<span alt=#sm5 "style="cursor: pointer;">Кнопка 5</span>
</b>
</div>
</td>
</tr>
<tr>
<td id="MenuTxT" align="center" valign="top">
<div id="submenu" align="center">
<div id="sm1" class="submenutext" style="display:block;">
<br/><br/>
Контент 1-й кнопки
</div>
<div id="sm2" class="submenutext"><br /><br />
Контент 2-й кнопки
</div>
<div id="sm3" class="submenutext"><br /><br />
Контент 3-й кнопки
</div>
<div id="sm4" class="submenutext"><br /><br />
Контент 4-й кнопки
</div>
<div id="sm5" class="submenutext"><br /><br />
Контент 5-й кнопки
</div>
</div>
</td>
</tr>
</tbody>
</table></center>
<script type="text/javascript">
$("td.#MenuTxT div.submenutext").hide();
<!--$(".tabs span:first").addClass("active").show(); -->
$("td.#MenuTxT div.submenutext:first").show();
$("div.#menu span").click(function() {
$("div.#menu span").removeClass("tabactive");
$(this).addClass("tabactive");
$("td.#MenuTxT div.submenutext").hide();
var activeDiv = $(this).attr("alt");
$("div."+activeDiv).fadeIn();
return false; });
</script>
<!-- End Meny -->ПеревестиПоделиться697Сб, 31 Мар 2012 19:38:41
Администрирование - Настройки -
Золотой Вы мой, драгоценный. 
Grazie!
ПеревестиПоделиться698Сб, 31 Мар 2012 19:42:51
Могу сказать точно, что не из-за рекламы и связано с #pun ( В чем точно - пока не разобрался - просто если убрать всю title вместе с рекламой - проблема со скроллингом остается
Нет, я сейчас объясню. Этот трабл связан со структурой шапки форума, вот её код:
<table id="title-logo-table" cellspacing="0" style="left: 0px !important; top: 0px !important; ">
<tbody id="title-logo-tbody" style="left: 0px !important; top: 0px !important; ">
<tr id="title-logo-tr" style="left: 0px !important; top: 0px !important; ">
<td id="title-logo-tdl" class="title-logo-tdl">
<h1 class="title-logo"><span>Экспериментальный сайт kozhilya</span></h1>
</td>
<td id="title-logo-tdr" class="title-logo-tdr">
<script type="text/javascript">...</script>
<iframe id="bs-top-iframe" src="http://bs.mybb.ru/i/616.html#host=kozhilya.userforum.ru&vk=KINX1qyY-AQ6b3ghSMWwys9r5pKk6l1gnKaFbdh15gkl" width="468" height="60" frameborder="0" vspace="0" hspace="0" marginwidth="0" marginheight="0" scrolling="no"></iframe><div style="display:none"><img src="http://bs.mybb.ru/ng_views.php?pk=36165bcafd8f01b3716012751cacb5a25a0f3321e375&r=4f770e5fa49294.68413196" width="1" height="1"></div>
</td>
</tr>
</tbody>
</table>
Если уменьшить ширину картинки шапки (#pun-title .title-logo) с 901 до 300, то скролинг исчезает, а значит эта фигня со скролингом из-за того, что ширина таблички вычисляется как сумма ширины её колонок, вне зависимости от того, как я их смещаю.
ПеревестиПоделиться699Сб, 31 Мар 2012 19:47:37
kozhilya
В опере - я убираю всю шапку - скролл на 1024 остаёцо (правд уменьшаецо
(*Хотя у #pun ширина 900 (т.е вылезает какой то один элемент, возможно он позиционирован margin
Поставь код - по крайней мере у тьву может скролл и исчезнет
Отредактировано Deff (Сб, 31 Мар 2012 19:50:49)
ПеревестиПоделиться700Сб, 31 Мар 2012 20:00:14
Deff
Опа. Заработало О_о
Осталось только спозиционировать и отправить в дизайн...
Отредактировано kozhilya (Сб, 31 Мар 2012 20:06:31)
Похожие темы
| НескончаеМЫе общие вопросы от новичков (31) | Корзина | Вс, 17 Июл 2011 |
| НескончаеМЫе общие вопросы от новичков (32) | Корзина | Пт, 23 Сен 2011 |
| НескончаеМЫе общие вопросы от новичков (32) | Корзина | Чт, 21 Июл 2011 |
| НескончаеМЫе общие вопросы от новичков (35) | Корзина | Ср, 15 Фев 2012 |
| НескончаеМЫе общие вопросы от новичков (36) | Корзина | Вс, 11 Мар 2012 |
