Шериан, границы вокруг кнопок должны быть или нет?
ванильная|мечта, "как в образце" мну не понимает. Потрудитесь нарисовать эскиз самостоятельно и указать границы, прокрутки и т.п.
Отредактировано Кофеман (Сб, 5 Ноя 2011 22:32:19)
Единый форум поддержки |
Привет, Гость! Войдите или зарегистрируйтесь.
Вы здесь » Единый форум поддержки » Корзина » Таблицы на заказ (13)
Шериан, границы вокруг кнопок должны быть или нет?
ванильная|мечта, "как в образце" мну не понимает. Потрудитесь нарисовать эскиз самостоятельно и указать границы, прокрутки и т.п.
Отредактировано Кофеман (Сб, 5 Ноя 2011 22:32:19)
Кофеман
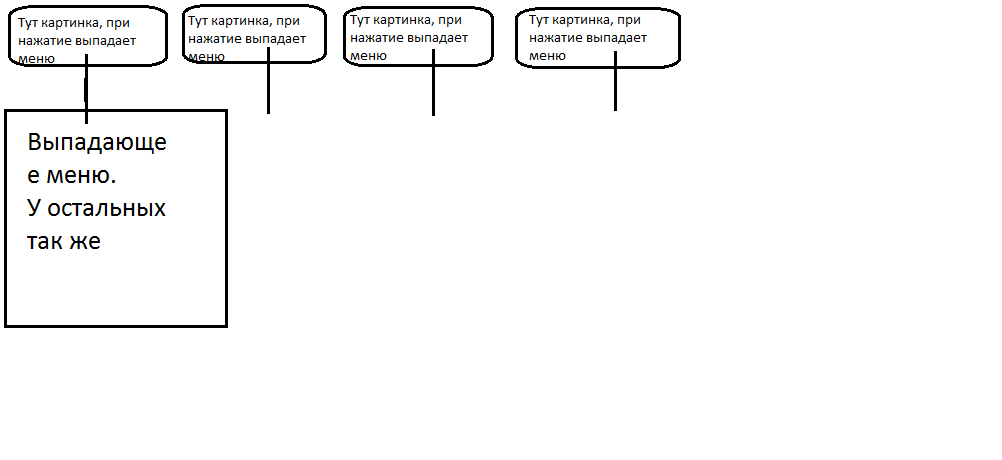
ну не знаю как объяснить, сейчас буду пытаться.
где большие колонны, то чтобы туда вмещалось строк 12, а потом начинала прокрутка...если так реально(чтобы они были прозрачными - края)
а там где 1,2,3 - хотелось бы сделать выезжающие столбики, как в этой таблице что стоит сейчас(эти нижние) http://vampireeternity.rolka.su/ и если вставлять в выезжающие картинки, то вот эти:
http://s017.radikal.ru/i429/1110/31/da8319ecb6c7.png
http://s51.radikal.ru/i134/1110/5d/6e8613311cb5.png
http://s017.radikal.ru/i439/1110/c9/757bb7b3dab9.png
вот) если вы, конечно, что-то поняли
Отредактировано ванильная|мечта (Сб, 5 Ноя 2011 22:42:58)
границы вокруг кнопок должны быть или нет?
Не должно)
1)http://uploads.ru/i/G/b/U/GbUol.jpg
2)форум: http://chain.anihub.ru/
3)Шрифт:Bonzai
размер фоновой картинки 600*375
http://uploads.ru/i/S/5/H/S5H3d.jpg
если можно то эту на главную, а при переходе на любую тему форума появлялась эта(ниже)
http://uploads.ru/i/u/M/3/uM3l0.jpg
<script type="text/javascript" charset="UTF-8" src="http://chain.chatovod.ru/widget/mini.js?width=215&popup=1"></script> код минивиджета чата
<iframe name="fantasy" src="http://fantasyflash.ru/vr/vr5.htm" height="95" width="79" scrolling="no" frameborder="0"></iframe> код календарика
Шериан, Ваша таблица
В окно ХТМЛ-верх
<style>
#menu {width: 600px; height: 55px; margin-top: 10px;}
#menu span {
width: 115px;
text-decoration: none;
}#submenu {
padding: 5px;
height: 220px;
text-align: center;
width: 604px;
}.submenutext {
display: none;
height: 60px;
}
</style>
В Объявление
<center>
<table border="0" cellspacing="2" cellpadding="2" style="background: url(http://uploads.ru/i/R/d/k/RdkCL.png) no-repeat top center; height: 340px; width: 680px;">
<tbody><tr>
<td align="center" style="height: 60px;">
<!--- Кнопки меню --->
<div id="menu">
<span alt=#sm1 style="cursor: pointer;"><img src="http://uploads.ru/i/Q/3/i/Q3iX5.png" alt="" width="115" height="50" border="0"></span>
<span alt=#sm2 style="cursor: pointer;"><img src="http://uploads.ru/i/f/p/c/fpcA8.png" alt="" width="115" height="50" border="0"></span>
<span alt=#sm3 style="cursor: pointer;"><img src="http://uploads.ru/i/6/U/k/6UkV8.png" alt="" width="115" height="50" border="0"></span>
<span alt=#sm4 style="cursor: pointer;"><img src="http://uploads.ru/i/F/v/A/FvArK.png" alt="" width="115" height="50" border="0"></span>
<span alt=#sm5 style="cursor: pointer;"><img src="http://uploads.ru/i/D/5/r/D5rCj.png" alt="" width="115" height="50" border="0"></span>
<!--- Конец кнопок меню --->
</td>
</tr>
<tr><td align="center" id="MenuTxT" valign="top">
<div id="submenu" align="center">
<!--- контент событий --->
<div id="sm1" class="submenutext" style="display:block;">
<div style="border-bottom: 2px dotted #925E3D; border-top: 2px dotted #925E3D; width: 600px; height: 215px; overflow: auto; overflow-x: hidden; padding: 2px;">
Содержимое кнопки события
</div>
</div>
<!--- Контент времени и даты --->
<div id="sm2" class="submenutext">
Контент 2-й кнопки
</div>
<!--- Контент погоды --->
<div id="sm3" class="submenutext">
<div style="border-bottom: 2px dotted #925E3D; border-top: 2px dotted #925E3D; width: 600px; height: 215px; overflow: auto; overflow-x: hidden; padding: 2px;">
Содержимое кнопки погода
</div>
</div>
<!--- Контент навигации --->
<div id="sm4" class="submenutext">
<center>
<table cellpadding="0" cellspacing="0" width="520" height="230" border="0">
<tr height="25%">
<td width="33%">
<a href="http://reilana.mybb.ru/viewtopic.php?id=3"><img src="http://i25.fastpic.ru/big/2011/0818/bf/c6af7a78bf11fca55f24a062074bbabf.png"></a>
</td>
<td width="33%" rowspan="4">
<div id="yoblako" align="center"><noindex>
<a style="font-size:12pt;" href="ссылка" rel="nofollow" class="eTag eTagGr8">Навигация 1</a>
<a style="font-size:12pt;" href="ссылка" rel="nofollow" class="eTag eTagGr8">Навигация 2</a>
<a style="font-size:12pt;" href="ссылка" rel="nofollow" class="eTag eTagGr8">Навигация 3</a>
<a style="font-size:12pt;" href="ссылка" rel="nofollow" class="eTag eTagGr8">Навигация 4</a>
<a style="font-size:12pt;" href="ссылка" rel="nofollow" class="eTag eTagGr8">Навигация 5</a>
<a style="font-size:12pt;" href="ссылка" rel="nofollow" class="eTag eTagGr8">Навигация 6</a>
<a style="font-size:12pt;" href="ссылка" rel="nofollow" class="eTag eTagGr8">Навигация 7</a>
</noindex></div>
</td>
<td width="33%">
<a href="http://reilana.mybb.ru/viewtopic.php?id=23"><img src="http://i24.fastpic.ru/big/2011/0818/f7/45667f3da29fea2e079958bc66b865f7.png"></a>
</td></tr>
<tr height="25%">
<td>
<a href="http://reilana.mybb.ru/viewtopic.php?id=2#p4216"><img src="http://i24.fastpic.ru/big/2011/0818/19/a3ea063decff4c9a8bfb83f098673e19.png"></a>
</td>
<td>
<a href="http://reilana.mybb.ru/viewtopic.php?id=141"><img src="http://i24.fastpic.ru/big/2011/0818/a9/f546baa615643924c60a13deb668cfa9.png"></a>
</td></tr>
<tr height="25%">
<td>
<a href="http://reilana.mybb.ru/viewtopic.php?id=4"><img src="http://i26.fastpic.ru/big/2011/0818/94/6bd93b0de2e8a5684eaa28d15bd05194.png"></a>
</td>
<td>
<a href="http://reilana.mybb.ru/viewtopic.php?id=26"><img src="http://i24.fastpic.ru/big/2011/0818/fe/1d91356a21c5afb131a1001f96b953fe.png"></a>
</td></tr>
<tr valign="top" height="25%">
<td>
<a href="ссылка"><img src="http://i24.fastpic.ru/big/2011/0818/73/fc69b9746be5c726db356bc6a53d4e73.png"></a>
</td>
<td>
<a href="http://reilana.mybb.ru/viewtopic.php?id=10"><img src="http://i26.fastpic.ru/big/2011/0818/c4/bc0fe250f8503551daf6c6903f4f2bc4.png"></a>
</td></tr>
</table>
</center>
</div>
<!--- Контент администрации --->
<div id="sm5" class="submenutext">
<table align="center" width="100%" height="200" cellspacing="1" cellpadding="1" border="1" style="margin-top: 20px;">
<tr>
<td width="20%" align="center" style="height: 40px;" valign="bottom">ник 1</td>
<td width="20%" align="center" style="height: 40px;" valign="bottom">ник 2</td>
<td width="20%" align="center" style="height: 40px;" valign="bottom">ник 3</td>
<td width="20%" align="center" style="height: 40px;" valign="bottom">ник 4</td>
<td width="20%" align="center" style="height: 40px;" valign="bottom">ник 5</td>
</tr>
<tr>
<td width="20%" align="center"><a href="ссылка на профиль"><img src="адрес аватара" alt="аватар 1" border="0" style="width: 100%;"></a></td>
<td width="20%" align="center"><a href="ссылка на профиль"><img src="адрес аватара" alt="аватар 2" border="0" style="width: 100%;"></a></td>
<td width="20%" align="center"><a href="ссылка на профиль"><img src="адрес аватара" alt="аватар 3" border="0" style="width: 100%;"></a></td>
<td width="20%" align="center"><a href="ссылка на профиль"><img src="адрес аватара" alt="аватар 4" border="0" style="width: 100%;"></a></td>
<td width="20%" align="center"><a href="ссылка на профиль"><img src="адрес аватара" alt="аватар 5" border="0" style="width: 100%;"></a></td>
</tr>
</table>
</div>
</div>
</td>
</tr></tbody>
</table>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("td.#MenuTxT div.submenutext").hide();
<!--$(".tabs span:first").addClass("active").show(); -->
$("td.#MenuTxT div.submenutext:first").show();
$("div.#menu span").click(function() {
$("div.#menu span").removeClass("tabactive");
$(this).addClass("tabactive");
$("td.#MenuTxT div.submenutext").hide();
var activeDiv = $(this).attr("alt");
$("div."+activeDiv).fadeIn();
return false; });
});
</script>У меня уже стоит таблица http://victoria.rolevaya.net/, можно над ней поставить ещё одну таблицу такого вида 
укажите пожалуйста какие размеры картинок должны быть, и можно убрать надпись "Объявления" или же заменить её таблицей!??
Кофеман,
Спасибо, что даже ссылки вставили, но есть небольшая проблема...у нас шапка куда-то пропала оО
http://reilana.mybb.ru/
До:
http://i32.fastpic.ru/big/2011/1106/83/ … b03683.png
После:
http://i29.fastpic.ru/big/2011/1106/43/ … bffa43.png
Кофеман
Прошу прощения, и большое спасибо
Прошу сможете сделать такую таблицу как на этом форуме http://posledam.mybb.ru/
Ссылка на мой форум http://wwwwolki123.mybb.ru/
Кот Сказочник, давайте с Вами будем разбираться в Вашей теме, дабы вопросами тут не засорять тему.
Шериан, я так понимаю проблема решена? Зашел по ссылке - шапка стоит на месте.
Вэли, "как там" мну не понимает. Потрудитесь нарисовать макет таблицы самостоятельно.
*Gold*Member*, можно конечно. Только размеры картинок Вы должны сами определить. Откуда я могу знать что Вам нужно и каких размеров. По простому, в Вашем случае ширину форума делите на 4, даете небольшой запас на свободные места по бокам, вот и Ваш размер.
Надпись объявление можно только сделать невидимой, вместо нее ничего поставить нельзя. Как убрать - это не к заказу таблиц а в Вопросы по оформлению.
ванильная|мечта и *Gold*Member*, таблицы сделаю вечером.
1) 
2) http://pokemonlifeforever.rolka.su/
3) Размер всей таблицы 850 на 400. На новости хотелось бы прокрутку. Размер картинки составляет 446 на 400. Вроде бы все.
Кофеман, пожалуйста сделайте под свой глаз размер, т.к. я недавно занимаюсь. А картинки я подгоню под размер.
Кофеман, и да и нет...Смотря с какого браузера смотреть) Зашла с разных версий оперы...в 9.27 - как на скрине, в 11.50 - все нормально...За счет чего могут быть такие расхождения и как их можно устранить?
ванильная|мечта, Ваша таблица
В окно ХТМЛ верх
<style>
/* Стиль всплывающего меню в объявлении*/
.splLink {width: 160px; height: 25px; text-align: center; font-size: 15px; padding: 2px;}
.splCont {height: auto; width: 266px; background: #D2B48C; padding: 5px; z-index: 1000; margin-top: 5px; border: 2px solid #363636; font-size: 12px; font-family: Lucida Sans Unicode; text-align: center;}/* Тень, Прозрачка и Скругление углов во Всплывающем меню */
.splCont {background-color: #525251 !important; background-image: url("http://s017.radikal.ru/i418/1111/2a/b5230b0d3613.jpg");
border-radius:15px;
-webkit-border-radius:15px;
-khtml-border-radius:15px;
-moz-border-radius:15px;
-o-border-radius:15px;box-shadow:0px 5px 14px #8B6C52;
-webkit-box-shadow:0px 5px 14px #8B6C52;
-khtml-box-shadow:0px 5px 14px #8B6C52;
-moz-box-shadow:0px 5px 14px #8B6C52;
}
.splCont:first-letter {
font-family: "Times New Roman", Times, serif; /* Гарнитура шрифта первой буквы */
font-size: 200% !important; /* Размер шрифта первого символа */
color: red; /* Красный цвет текста */
}
/* Конец Стиля всплывающего меню в объявлении*/
</style>
В Объявление
<center>
<table align="center" width="100%" cellspacing="2" cellpadding="2" border="0">
<tr>
<td width="33%" align="center">
<!--- первый столбик --->
1<br>
2<br>
3<br>
4<br>
5<br>
6<br>
7<br>
8<br>
9<br>
10<br>
11<br>
12<br>
<div align="center" style="width: 98%; height: 150px; overflow: auto; overflow-x: hidden; padding: 1px;">
тут прокрутка. автоматически появится при заполнении
</div>
<!--- конец первого столбика --->
</td>
<td width="34%" align="center">
<!--- второй столбик --->
1<br>
2<br>
3<br>
4<br>
5<br>
6<br>
7<br>
8<br>
9<br>
10<br>
11<br>
12<br>
<div align="center" style="width: 98%; height: 150px; overflow: auto; overflow-x: hidden; padding: 1px;">
тут прокрутка. автоматически появится при заполнении
</div>
<!--- Конец второго столбика --->
</td>
<td width="33%" align="center">
<!--- Третий столбик --->
1<br>
2<br>
3<br>
4<br>
5<br>
6<br>
7<br>
8<br>
9<br>
10<br>
11<br>
12<br>
<div align="center" style="width: 98%; height: 150px; overflow: auto; overflow-x: hidden; padding: 1px;">
тут прокрутка. автоматически появится при заполнении
</div>
<!--- Конец третьего столбика --->
</td>
</tr>
<tr>
<td align="center" height="25">
<!--- Выпадающее окно Navigation --->
<DIV><div class=splLink><img src="http://s017.radikal.ru/i429/1110/31/da8319ecb6c7.png" alt="" border="0"></div>
<DIV style="DISPLAY: none; position: absolute;" class=splCont>Содержимое Навигации
</DIV></DIV>
</td>
<td align="center" height="25">
<!--- Выпадающее окно Partners --->
<DIV><div class=splLink><img src="http://s51.radikal.ru/i134/1110/5d/6e8613311cb5.png" alt="" border="0"></div>
<DIV style="DISPLAY: none; position: absolute;" class=splCont>Содержимое партнеров
</DIV></DIV>
</td>
<td align="center" height="25">
<!--- Выпадающее окно The Game --->
<DIV><div class=splLink><img src="http://s017.radikal.ru/i439/1110/c9/757bb7b3dab9.png" alt="" border="0"></div>
<DIV style="DISPLAY: none; position: absolute;" class=splCont>Содержимое игры
</DIV></DIV>
</td>
</tr>
</table>
</center><!--Спойлер - контейнер-->
<script type="text/javascript">
$(document).ready(function(){
$('.splLink').click(function(){
$(this).parent().children('div.splCont').toggle('normal');
return false;
});
});
</script>
*Gold*Member*, Ваша таблица
Вставляете в окно HTML-верх
<style> /* Стиль всплывающего меню */
.splLink {width: 180px; height: 50px; text-align: center; font-size: 15px; padding: 5px;}
.splCont {height: auto; width: 200px; background: #E8E8E8; padding: 5px; z-index: 1000; margin-top: 5px; border: 2px solid #777C81; font-size: 12px; font-family: Lucida Sans Unicode; text-align: center;}/* Тень, Прозрачка и Скругление углов во Всплывающем меню */
.splCont {background-color: transparent !important; background-image: url("http://savepic.ru/2408258.png");
border-radius:15px;
-webkit-border-radius:15px;
-khtml-border-radius:15px;
-moz-border-radius:15px;
-o-border-radius:15px;box-shadow:0px 5px 14px #8B6C52;
-webkit-box-shadow:0px 5px 14px #8B6C52;
-khtml-box-shadow:0px 5px 14px #8B6C52;
-moz-box-shadow:0px 5px 14px #8B6C52;
}
.splCont:first-letter {
font-family: "Times New Roman", Times, serif; /* Гарнитура шрифта первой буквы */
font-size: 200% !important; /* Размер шрифта первого символа */
color: red; /* Красный цвет текста */
} /* Конец Стиля всплывающего меню */
</style>
Добавляете ниже первой таблицы в Объявлении
<center><table width="100%" height="60" cellspacing="2" cellpadding="2" border="0">
<tbody><tr>
<td width="25%" align="center">
<!--- кнопка 1 --->
<DIV><div class=splLink>
<img src="ссылка на картинку" alt="кнопка 1" width="170" height="50" border="0">
</div>
<DIV style="DISPLAY: none; position: absolute;" class=splCont>Ваш Контент первой кнопки
</DIV></DIV>
<!--- конец кнопки 1 --->
</td>
<td width="25%" align="center">
<!--- кнопка 2 --->
<DIV><div class=splLink>
<img src="ссылка на картинку" alt="кнопка 2" width="170" height="50" border="0">
</div>
<DIV style="DISPLAY: none; position: absolute;" class=splCont>Ваш Контент второй кнопки
</DIV></DIV>
<!--- конец кнопки 2 --->
</td>
<td width="25%" align="center">
<!--- кнопка 3 --->
<DIV><div class=splLink>
<img src="ссылка на картинку" alt="кнопка 3" width="170" height="50" border="0">
</div>
<DIV style="DISPLAY: none; position: absolute;" class=splCont>Ваш Контент третьей кнопки
</DIV></DIV>
<!--- конец кнопки 3 --->
</td>
<td width="25%" align="center">
<!--- кнопка 4 --->
<DIV><div class=splLink>
<img src="ссылка на картинку" alt="кнопка 4" width="170" height="50" border="0">
</div>
<DIV style="DISPLAY: none; position: absolute;" class=splCont>Ваш Контент четвертой кнопки
</DIV></DIV>
<!--- конец кнопки 4 --->
</td>
</tr></tbody>
</table></center><!--Спойлер - контейнер-->
<script type="text/javascript">
$(document).ready(function(){
$('.splLink').click(function(){
$(this).parent().children('div.splCont').toggle('normal');
return false;
});
});
</script>
Размеры для картинок 170 пикселей на 50. Строки для картинок выглядят так:
<img src="ссылка на картинку" alt="кнопка 1" width="170" height="50" border="0">
Адреса вставляете туда где выделено красным. Синим - размер картинок.
Шана, Ваша таблица в Объявление
<center>
<table align="center" width="850" height="400" cellspacing="0" cellpadding="0" border="1">
<tr>
<td width="202" align="center" valign="top">
<!--- Новости --->
<br>
<strong>НОВОСТИ</strong>
<br><br>
<div align="center" style="width: 200px; height: 362px; overflow: scroll; overflow-x: hidden; padding: 1px;">Содержимое новостей с прокруткой
</div>
<!--- Конец новостей --->
</td>
<td width="446" align="center">
<!--- Центральная картинка --->
<img src="адрес картинки" alt="центральная картинка" width="446" height="400" border="0">
</td>
<td width="202" align="center" valign="top">
<!--- Администраторы --->
<br>
<strong>АДМИНИСТРАТОРЫ</strong>
<br><br>
<img src="адрес картинки" alt="90х90" width="90" height="90" border="0"> <img src="адрес картинки" alt="90х90" width="90" height="90" border="0"><br><br>
<img src="адрес картинки" alt="90х90" width="90" height="90" border="0"> <img src="адрес картинки" alt="90х90" width="90" height="90" border="0"><br><br>
<img src="адрес картинки" alt="90х90" width="90" height="90" border="0"><br></td>
</tr>
</table></center>
Gitiz, Ваша таблица
В окно ХТМЛ верх
<style>
#menu span {
display: block;
padding: 12px 0 0 0;
width: 100%;
height: 35px;
text-decoration: none;
}
#menu .tabactive {
color: #7A766E;
background:#383838;
font-weight: bold;
}#submenu {
padding:2px;
height: 297px;
text-align: center;
font-size: 12px;
width: 99%;
}.submenutext {
display: none;
height: 100%;
width:100%;
overflow: auto;
overflow-x: hidden;
}
</style>
В Объявление
<center><table width="100%" cellspacing="1" cellpadding="1" border="0" style="height: 316px;">
<tbody><tr>
<td rowspan="2" width="25%" align="center">
<!--- Кнопки меню --->
<div id="menu">
<!--- вложенная таблица меню --->
<table width="100%" height="307" cellspacing="1" cellpadding="1" border="0">
<tbody><tr>
<td align="center">
<span alt=#sm1 style="cursor: pointer;">Кнопка 1</span>
</td>
</tr>
<tr>
<td align="center">
<span alt=#sm2 style="cursor: pointer;">Кнопка 2</span>
</td>
</tr>
<tr>
<td align="center">
<span alt=#sm3 style="cursor: pointer;">Кнопка 3</span>
</td>
</tr>
<tr>
<td align="center">
<span alt=#sm4 style="cursor: pointer;">Кнопка 4</span>
</td>
</tr>
<tr>
<td align="center">
<span alt=#sm5 style="cursor: pointer;">Кнопка 5</span>
</td>
</tr>
<tr>
<td align="center">
<span alt=#sm6 style="cursor: pointer;">Кнопка 6</span>
</td>
</tr></tbody>
</table>
<!--- конец вложенной таблицы --->
</div>
<!--- Конец кнопок меню --->
</td>
<td rowspan="2" width="55%" id="MenuTxT">
<!--- Содержимое меню --->
<div id="submenu" align="center">
<div id="sm1" class="submenutext" style="display:block;">Контент 1-й кнопки
</div>
<div id="sm2" class="submenutext">Контент 2-й кнопки
</div>
<div id="sm3" class="submenutext">Контент 3-й кнопки
</div>
<div id="sm4" class="submenutext">Контент 4-й кнопки
</div>
<div id="sm5" class="submenutext">Контент 5-й кнопки
</div>
<div id="sm6" class="submenutext">Контент 6-й кнопки
</div>
</div>
<!--- Конец содержимого меню --->
</td>
<td width="20%" align="center" valign="top" style="height: 135px;">
Информация
</td>
</tr>
<tr>
<td width="20%" align="center" valign="top">
Инфо 2
</td>
</tr></tbody>
</table></center><script type="text/javascript">
$(document).ready(function() {
$("td.#MenuTxT div.submenutext").hide();
<!--$(".tabs span:first").addClass("active").show(); -->
$("td.#MenuTxT div.submenutext:first").show();
$("div.#menu span").click(function() {
$("div.#menu span").removeClass("tabactive");
$(this).addClass("tabactive");
$("td.#MenuTxT div.submenutext").hide();
var activeDiv = $(this).attr("alt");
$("div."+activeDiv).fadeIn();
return false; });
});
</script>
Кофеман, и да и нет...Смотря с какого браузера смотреть) Зашла с разных версий оперы...в 9.27 - как на скрине, в 11.50 - все нормально...За счет чего могут быть такие расхождения и как их можно устранить?
Шериан, ну к таблице в объявлении этовряд ли имеет отношение. Проверить можно легко - отключите временно показ объявления и увидите.
Возможно глюк браузеров. Хотя, откровенно говоря, я в четырех браузерах проблемы не увидел. Правда у меня нет старых версий Оперы.
Попробуйте отловить rps и задать вопрос где-нибудь в вопросах по оформлению.
Кофеман, спасибо большое 
| Таблицы на заказ (15) | Архив | Вт, 13 Янв 2015 |
| Таблицы на заказ (14) | Архив | Пн, 1 Окт 2012 |
| Таблицы на заказ (16) | Архив | Пн, 31 Окт 2016 |
| Таблицы на заказ (10) | Корзина | Чт, 6 Янв 2011 |
| Таблицы на заказ (11) | Архив | Сб, 9 Июл 2011 |
Вы здесь » Единый форум поддержки » Корзина » Таблицы на заказ (13)