Светлана Мирчева, ну так здесь стараются всем помочь. И я смогу помочь, чем смогу. А тема нужна только для того, чтоб здесь не засорять информацией не относящейся к заказам таблиц. Ну, все раво, вам решать.)
Таблицы на заказ (12)
Сообщений 41 страница 60 из 1000
Поделиться42Чт, 14 Июл 2011 02:18:04
Да я понимаю, что нужно быть по-настойчивей, но я даже не знаю как задать вопрос.  Если он не относится к таблицам, то где его задать чтобы не нарушать и не морочить людям голову, и как сформулировать вопорос чтобы меня поняли?
Если он не относится к таблицам, то где его задать чтобы не нарушать и не морочить людям голову, и как сформулировать вопорос чтобы меня поняли? 
Поделиться43Чт, 14 Июл 2011 02:28:58
вопрос.
http://skinsmybaby.rusff.ru - ссылка на форум
предоставьте пожалуйста код таблицы чтобы под третьего столбика information в конце пробегала бегущая строка. т.е рисунок снизу
http://i53.tinypic.com/bhk8py.jpg
вот рисунок. /
Поделиться44Чт, 14 Июл 2011 08:33:06
1.
2. тык.
3.все рамки с закруглёнными краями пунктирными сделать, если можно;
возможность поставить картинку на фон;
рамки с острыми краями не должно быть видно вообще - это просто границы для текста;
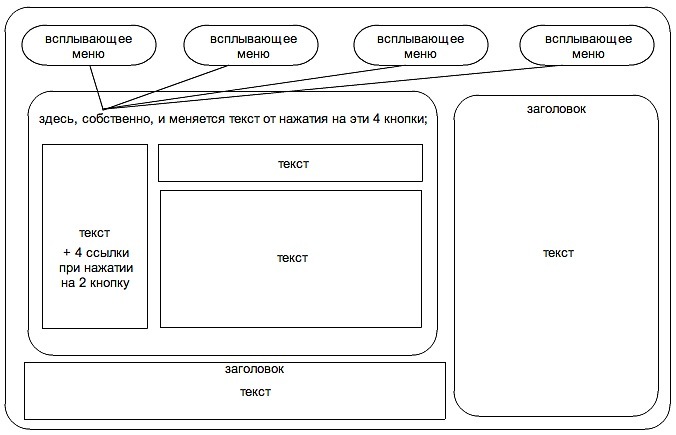
ну и при нажатии на любую из 4 кнопок, чтобы менялся текст в рамке, к которой проведены "хвосты";
в остальных рамках текст должен быть один и тот же всё время.
заранее огромное спасибо ~~~
Поделиться45Чт, 14 Июл 2011 10:15:40
.syo, пара вопросов
3.все рамки с закруглёнными краями пунктирными сделать, если можно;
Вы в курсе что в ИЕ они будут квадратными, поскольку сам браузер не поддерживает скругления краев?
возможность поставить картинку на фон;
Где картинка? Мне размеры угадывать самому?
ну и при нажатии на любую из 4 кнопок, чтобы менялся текст в рамке, к которой проведены "хвосты";
А то, что ниже надписи о смене текста, должно быть статичным или во всех 4 вариантах нажатия кнопок содержимое этой ячейки должно меняться?
С самими кнопками ясно. А про пункт смены сожержимого подробнее, я не могу понять что и где должно меняться.
effy;, зачем Вам код таблицы, если у Вас он уже есть? А код бегущей строки, который Вам нужно вставить в таблицу:
<marquee behavior="scroll" direction="left" width="96%" loop="0" scrollamount="3" scrolldelay="2" onMouseOver="this.stop()" onMouseOut="this.start()"> Бегущая строка </marquee>
Поделиться46Чт, 14 Июл 2011 10:59:53
Кофеман
Вы в курсе что в ИЕ они будут квадратными, поскольку сам браузер не поддерживает скругления краев?
в курсе, края скругляла, чтобы было проще объяснять о каких именно рамках идёт разговор.
Где картинка? Мне размеры угадывать самому?
упс, извините.
картинка -
размер, соответственно 638х379;
тогда можно ещё картинку эту как можно прозрачнее сделать? процентов на 20 где-то поставить.
А то, что ниже надписи о смене текста, должно быть статичным или во всех 4 вариантах нажатия кнопок содержимое этой ячейки должно меняться?
С самими кнопками ясно. А про пункт смены сожержимого подробнее, я не могу понять что и где должно меняться.
то, что ниже, по структуре будет одно и то же, менятся будет только сам текст, поэтому "скелет" этой рамки на все 4 кнопки один и тот же нужен.)
Поделиться47Чт, 14 Июл 2011 12:40:45
Кофеман
а, ок.
разобралась по ходу дела.
спасибо большое с:
Поделиться48Чт, 14 Июл 2011 13:22:43
1)
2) http://rolelionking.0pk.ru
3) как получиться
в объявление
Отредактировано Fia99 (Чт, 14 Июл 2011 13:23:14)
Поделиться49Чт, 14 Июл 2011 16:40:10
.syo
В окно HTML-верх
<style>
#menu {
height: 40px;
padding-top:8px;
width: 100%;
float:left;
}
#menu span {
padding: 15px 10px 15px;
margin-right: 1px;
/* margin: 10px 0; */
width: 100px;
text-decoration: none;
font-size: 14px;
font-weight: bold;
border: 1px dashed grey;
position: relative;
top: 5px;
}
#menu .tabactive {
color: blue;
}
#submenu {
height: 250px;
font-size: 14px;
width: 410px;
margin-left: 4px;
text-align: center;
border: 1px dashed gray;
}
.submenutext {
display: none;
height: 100%;
padding: 1px;
}
#submenu, #menu span, .zag1 {
border-radius:15px;
-webkit-border-radius:15px;
-khtml-border-radius:15px;
-moz-border-radius:15px;
-o-border-radius:15px;
}
</style>В окно HTML-низ
<script type="text/javascript">
$(document).ready(function() {
$("td.#MenuTxT div.submenutext").hide();
<!--$(".tabs span:first").addClass("active").show(); -->
$("td.#MenuTxT div.submenutext:first").show();
$("div.#menu span").click(function() {
$("div.#menu span").removeClass("tabactive");
$(this).addClass("tabactive");
$("td.#MenuTxT div.submenutext").hide();
var activeDiv = $(this).attr("alt");
$("div."+activeDiv).fadeIn();
return false; });
});
</script>Таблица в объявление
<center> <table border="0" cellpadding="0" cellspacing="0" summary="" style="background-image: url(http://savepic.org/1970682.png); background-repeat: no-repeat; width: 638px; height: 379px;"> <tr><td height="60" colspan="2"> <div id="menu"> <table summary="" width="100%"> <tr> <td align="center" width="25%"><span alt=#sm1 "style="cursor: pointer;">Меню 1</span></td> <td align="center" width="25%"><span alt=#sm2 "style="cursor: pointer;">Меню 2</span></td> <td align="center" width="25%"><span alt=#sm3 "style="cursor: pointer;">Меню 3</span></td> <td align="center" width="25%"><span alt=#sm4 "style="cursor: pointer;">Меню 4</span></td> </tr> </table> </div> </td></tr> <tr> <td height="260" width="425" id="MenuTxT"> <div id="submenu"> <!-- Содержимое кнокпи 1 --> <div id="sm1" class="submenutext" style="display:block;"> <div style="width: 100%; height: 50px; padding: 2px;">здесь меняется текст при нажатии 1</div> <table summary="" width="100%" height="194" border="0" cellspacing="7" cellpadding="1" style="bottom: 2px!important;"> <tr> <td width="120" rowspan="2">1</td> <td>2</td> </tr> <tr> <td>4</td> </tr> </table> </div> <!-- Содержимое кнопки 2 --> <div id="sm2" class="submenutext" style="display:block;"> <div style="width: 100%; height: 50px; padding: 2px;">здесь меняется текст при нажатии 2</div> <table summary="" width="100%" height="194" border="0" cellspacing="7" cellpadding="1" style="bottom: 2px!important;"> <tr> <td width="120" rowspan="2"> 1<br> <a href="Адрес ссылки">Описание ссылки</a><br> <a href="Адрес ссылки">Описание ссылки</a><br> <a href="Адрес ссылки">Описание ссылки</a><br> <a href="Адрес ссылки">Описание ссылки</a> </td> <td>2</td> </tr> <tr> <td>4</td> </tr> </table> </div> <!-- Содержимое кнопки 3 --> <div id="sm3" class="submenutext" style="display:block;"> <div style="width: 100%; height: 50px; padding: 2px;">здесь меняется текст при нажатии 3</div> <table summary="" width="100%" height="194" border="0" cellspacing="7" cellpadding="1" style="bottom: 2px!important;"> <tr> <td width="120" rowspan="2">1</td> <td>2</td> </tr> <tr> <td>4</td> </tr> </table> </div> <!-- Содержимое кнопки 4 --> <div id="sm4" class="submenutext" style="display:block;"> <div style="width: 100%; height: 50px; padding: 2px;">здесь меняется текст при нажатии 4</div> <table summary="" width="100%" height="194" border="0" cellspacing="7" cellpadding="1" style="bottom: 2px!important;"> <tr> <td width="120" rowspan="2">1</td> <td>2</td> </tr> <tr> <td>4</td> </tr> </table> </div> <!-- Конец содержимого кнопок меню --> </div> </td> <td width="213" rowspan="2"> <div style="width: 204px; height: 306px; margin-left: 2px; text-align: center; border: 1px dashed grey;" class="zag1"> <font size="+1"><b>Заголовок 1</b></font> <br /> текст 1 </div> </td> </tr> <tr> <td height="59"> <div style="width: 410px; height: 48px; margin-left: 4px; text-align: center;"> <font size="+1"><b>Заголовок 2</b></font> <br /> текст 2 </div> </td> </tr> </table> </center>
Картинку, как Вы и просили, я сделал с прозрачностью в 20%. Она уже вставлена в фон таблицы.
Поделиться50Чт, 14 Июл 2011 16:51:10
3) как получиться
Fia99, все же укажите где должны быть прокрутки и какие должны быть границы, прозрачные или нет.
Поделиться51Чт, 14 Июл 2011 19:25:42
Кофеман границы не прозрачные,полосы прокрутки должны быть во всех 4 столбцах по бокам
Поделиться52Чт, 14 Июл 2011 21:00:29
Fia99
Ваша таблица
<center>
<table width="100%" cellspacing="2" cellpadding="2" border="1">
<tr>
<td colspan="3" align="center" height="50">
<marquee behavior="scroll" direction="left" width="100%" height="30" loop="0" scrollamount="2" scrolldelay="2" onMouseOver="this.stop()" onMouseOut="this.start()" style="padding-top: 10px;">
Бегущая строка Бегущая строка Бегущая строка Бегущая строка Бегущая строка
</marquee>
</td>
</tr>
<tr>
<td width="25%" align="center" valign="top">
<div style="width: 99%; height: 190px; overflow: auto; overflow-x: hidden;">
Календарь
</div>
</td>
<td rowspan="2" width="50%" align="center" valign="middle">
<!-- Центральная картинка -->
<img src="Адрес картинки" alt="" border="0" style="width: 100%;">
</td>
<td width="25%" align="center" valign="top">
<div style="width: 99%; height: 190px; overflow: auto; overflow-x: hidden;">
Конкурсы
</div>
</td>
</tr>
<tr>
<td width="25%" align="center" valign="top">
<div style="width: 99%; height: 190px; overflow: auto; overflow-x: hidden;">
Погода и время в игре
</div>
</td>
<td width="25%" align="center" valign="top">
<div style="width: 99%; height: 190px; overflow: auto; overflow-x: hidden;">
Гл админ
<br>
ник
<br><br>
Модеры
<br>
ник
</div>
</td>
</tr>
</table>
</center>Поделиться53Чт, 14 Июл 2011 21:59:38
Огромное спасибо!!!!!!!
Поделиться54Чт, 14 Июл 2011 23:16:44
Кофеман
это чудесно, превосходно, идеально, у меня слов нет, что умеют делать мастера ~~
спасибо вам большое, и ,естественно, +.
Поделиться55Пт, 15 Июл 2011 19:30:47
заказываю у вас табличку)))
rps сказал писать сюда и заказать "таблицу для верха форума"
вот пример форума с такой таблицей. на картинке обведено красным
http://itstwilight.rolka.su/
мой форум:
http://hollstar.rusff.ru/ но диз тут другой будет потом!
Поделиться56Сб, 16 Июл 2011 00:13:58
Добрый день очень нужна таблица для объявления на форуме.
1. 
2. Форум - http://orklegends.rolka.su/ (тестовый)
http://edneslardie.ru/ (где будет стоять в итоге)
Ширина форума 900 рх (если это важно)
3. Линии желательно темно серые как на картинке. Прокрутки на картинке тоже указаны.
Буду признательна за помощь.
Отредактировано OnnuaBelar (Сб, 16 Июл 2011 00:14:09)
Поделиться57Сб, 16 Июл 2011 08:55:37
ох, да не убъёт меня кофеман, мне нужно кое-что исправить в таблице, простите,
а я что-то вообще во всём запуталась 3:
выделенной красным рамки]всё тот же чертёж, доработка.[/url]
форум. ~
"всплывающее окно" значит, что текст в рамке, куда ведут линии, будет меняться в зависимости от того, на какую кнопку нажмёшь;
все границы сделать пунктиром, если можно;
рамок, нарисованных без закруглённых краёв, не должно быть видно;
строка "текст" под нижним "заголовком" должна бежать;
а "текст" в боковом "заголовке" должен иметь бегунок;
и ещё, цвет текста во всех кнопках "всплывающих меню" и заголовки должны быть #a0b3ae;
а весь остальной текст цвета #99afb6;
на фон самой большой рамки с закруглёнными краями нужно, чтобы была возможность поставить картинку;
а ещё, нужно, чтобы на фоне выделенной красным рамки можно было бы поставить несколько картинок,
сменяющих друг друга при обновлении страницы - 6 штук.
я сама всё заполню, просто напишите везде "текст", а вместо юрл картинок "ссылкакартинки", я потом разберусь ~
огромное спасибо заранее.
мне так стыдно, честна х___х
Отредактировано .syo (Сб, 16 Июл 2011 08:56:43)
Поделиться58Сб, 16 Июл 2011 21:21:49
Добрый вечер) Мне нужна вот такая табличка в объявление:

Картинки для нее:
http://s003.radikal.ru/i203/1107/df/b39d8a17a32f.jpg
http://s013.radikal.ru/i324/1106/18/0e4450853102.png
http://s56.radikal.ru/i151/1106/e0/80484bc9555a.png
http://s52.radikal.ru/i138/1106/57/8247c1ce2a1b.png
http://s47.radikal.ru/i116/1106/5e/d66723aa9eba.png
http://s015.radikal.ru/i332/1106/1f/e7ecbe4aff3a.png
ссылка на форум - http://reilana.mybb.ru
Поделиться59Вс, 17 Июл 2011 00:18:04
Подскажите пожалуйста, как сделать в одной колонке таблицы весь текст по ширине а заголовки по центру? Если использую код
<td align="center">
тогда все становиться по центру, если же заголовок выделяю
<align=center></align>
то вообще ничего не происходит 
Поделиться60Вс, 17 Июл 2011 01:51:11
~~~Never-ending time~~~, покуда rps не даст ответ в той теме, где Вы изначально спрашивали, мне сложно понять, что Вам надо. ИМХО - нет там таблиц.
.syo, вот скрин с Вашего форума:
"всплывающее окно" значит, что текст в рамке, куда ведут линии, будет меняться в зависимости от того, на какую кнопку нажмёшь;все границы сделать пунктиром, если можно;рамок, нарисованных без закруглённых краёв, не должно быть видно;
А сейчас что, текст меняется иначе? Разве есть границы кроме указанных пунктиром, как Вы и хотели?
строка "текст" под нижним "заголовком" должна бежать;
Найдите и замените содержимое так:
<div style="width: 410px; height: 48px; margin-left: 4px; text-align: center;">
<font size="+1"><b>внимание (!)</b></font>
<br />
<marquee behavior="scroll" direction="left" width="98%" height="40" loop="0" scrollamount="2" scrolldelay="2" onMouseOver="this.stop()" onMouseOut="this.start()">
из-за недоработок в дизайне, некоторый текст сливается с фоном форума - будьте бдительны хд
</marquee>
</div>
а "текст" в боковом "заголовке" должен иметь бегунок;
Найдите у себя и добавьте, как выделено красным:
<div style="width: 204px; height: 306px; margin-left: 2px; text-align: center; border: 1px dashed grey; overflow: auto; overflow-x:hidden;" class="zag1">
и ещё, цвет текста во всех кнопках "всплывающих меню" и заголовки должны быть #a0b3ae;
В окне HTML-верх найдите и поменяйте эту секцию так
#menu span {
padding: 15px 10px 15px;
margin-right: 1px;
/* margin: 10px 0; */
width: 100px;
text-decoration: none;
font-size: 14px;
font-weight: bold;
border: 1px dashed grey;
position: relative;
top: 5px;
color: #a0b3ae;}а весь остальной текст цвета #99afb6;
В объявлении найдите и добавьте:
<table border="0" cellpadding="0" cellspacing="0" summary="" style="background-image: url(картинка); background-repeat: no-repeat; width: 638px; height: 379px; color: #99afb6;">
на фон самой большой рамки с закруглёнными краями нужно, чтобы была возможность поставить картинку;а ещё, нужно, чтобы на фоне выделенной красным рамки можно было бы поставить несколько картинок,сменяющих друг друга при обновлении страницы - 6 штук.я сама всё заполню, просто напишите везде "текст", а вместо юрл картинок "ссылкакартинки", я потом разберусь ~огромное спасибо заранее.
Нет скрина, на который Вы ссылаетесь. Будет - тогда поговорим. Скорее всего надо будет полностью все переделывать, раз Вы картинки в ход пустили.
Отредактировано Кофеман (Вс, 17 Июл 2011 16:29:49)
Похожие темы
| Таблицы на заказ (15) | Архив | Вт, 13 Янв 2015 |
| Таблицы на заказ (13) | Корзина | Вс, 26 Фев 2012 |
| Таблицы на заказ (14) | Архив | Пн, 1 Окт 2012 |
| Таблицы на заказ (16) | Архив | Пн, 31 Окт 2016 |
| Таблицы на заказ (10) | Корзина | Чт, 6 Янв 2011 |