Кофеман
спасибо большое!
Таблицы на заказ (11)
Сообщений 541 страница 560 из 996
Поделиться541Сб, 2 Апр 2011 02:55:46
Поделиться543Сб, 2 Апр 2011 23:53:04
Помогите сделать таблицу, пожалуйста
1. Ссылка на эскиз таблицы:
http://i056.radikal.ru/1104/78/795879891651.png
2. Ссылка на форум:
http://dreamless.mybb.ru/
Большое спасибо 
Поделиться544Вс, 3 Апр 2011 00:13:24
Orleana
<table width="100%" cellspacing="0" cellpadding="2" border="1"><tr><td width="33%" valign="top"><div align="center"> Новости игры: </div><div style="overflow: auto; overflow-x: hidden; width: 100%; height: 150px;"> тут текст новостей </div></td><td rowspan="2" width="34%" valign="top"><div align="center"> Игрок недели </div><!-- картинка --> <img src="Адрес картинки" alt="" border="0"> </td><td rowspan="2" width="33%" valign="top"><div align="center"> Администрация </div></td></tr><tr><td rowspan="2" width="33%" valign="top"><div align="center"> Время дата погода </div></td></tr><tr><td rowspan="2" width="34%"><div align="center"> Навигация </div></td><td rowspan="2" width="33%" valign="top"><div align="center"> Модераторы</div></td></tr><tr><td width="33%" style="padding-top: 5px;"><div align="center"> Партнеры: </div><div align="center"><marquee behavior="scroll" direction="left" width="98%" height="40" scrolldelay="1" loop="infinite"onMouseOver="this.stop()" onMouseOut="this.start()"> Бегущая строка бежит здесь </marquee></div></td></tr> </table>
Поделиться545Вс, 3 Апр 2011 00:27:29
Кофеман
Огромное спасибо 
Поделиться546Вс, 3 Апр 2011 18:15:03
Чтот я замудрил со своей таблицей и она у меня никак не выходит... Эх.. Может поможете? А то я нуб во всем этом XD Поменять да подставить - можно а написать все ну никак не выходит...
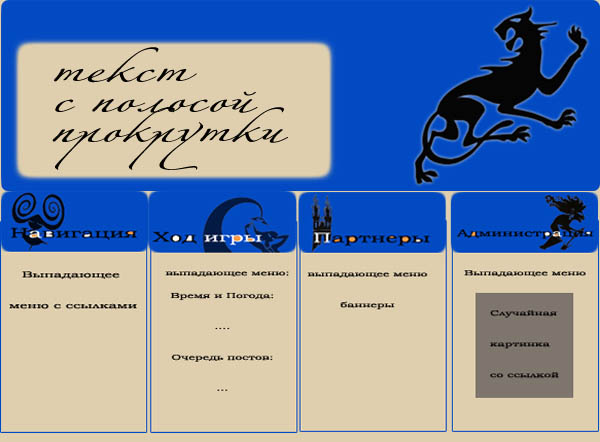
1. Эскиз таблицы:
просто ссылка: http://upforme.ru/uploads/000e/ff/a5/561-5-f.jpg
2. Ссылка на форум:
http://frameho.spybb.ru/
Все необходимые картинки если будет нужно:
Кнопки:
http://upforme.ru/uploads/000e/ff/a5/561-1.png
http://upforme.ru/uploads/000e/ff/a5/561-2.png
http://upforme.ru/uploads/000e/ff/a5/561-3.png
http://upforme.ru/uploads/000e/ff/a5/561-4.png
Основная на прокрутку:
http://upforme.ru/uploads/000e/ff/a5/15-1-f.jpg
Заранее спасибочки)) 
Поделиться547Вс, 3 Апр 2011 22:01:38
Мелифаро
в HTML-низ скрипт
<!--Спойлер - контейнер-->
<script type="text/javascript">
$(document).ready(function(){
$('.splLink').click(function(){
$(this).parent().children('div.splCont').toggle('normal');
return false;
});
});
</script>
В Объявление
<style> /* Стиль всплывающего меню */
.splLink {width: 193px; height: 83px; text-align: center;}
.splCont {height: auto; width: 183px; background: #dfcfae; padding: 5px; z-index: 1000; margin-top: 5px; border: 1px solid #024ac2; font-size: 12px; font-family: Lucida Sans Unicode; text-align: center;}
/* Тень, Прозрачка и Скругление углов во Всплывающем меню */
.splCont {background-color: transparent !important; background-image: url("http://savepic.ru/2408258.png");
border-radius:8px;
-webkit-border-radius:8px;
-khtml-border-radius:8px;
-moz-border-radius:8px;
-o-border-radius:8px;
box-shadow:0px 5px 14px #8B6C52;
-webkit-box-shadow:0px 5px 14px #8B6C52;
-khtml-box-shadow:0px 5px 14px #8B6C52;
-moz-box-shadow:0px 5px 14px #8B6C52;
}
/* Конец Стиля всплывающего меню */
</style>
<!-- таблица в объявлении -->
<table width="783" cellspacing="0" cellpadding="0" border="0">
<tr><td colspan="4" style="background-image: url(http://upforme.ru/uploads/000e/ff/a5/15-1-f.jpg); width: 783px; height: 250px;"><div style="width: 100%; height: 100%;"><div style="position: absolute; width: 402px; height: 174px; margin-top: 57px; margin-left: 25px; overflow: auto; overflow-x: hidden;">
здесь текст с полосой прокрутки
</div></div></td></tr><tr><td><DIV><div class=splLink><img src="http://upforme.ru/uploads/000e/ff/a5/561-1.png" alt="" width="193" height="83" border="0"></div>
<DIV style="DISPLAY: none; position: absolute;" class=splCont>
<!-- Навигация -->
<a href="Адрес ссылки">Описание ссылки</a><br>
<a href="Адрес ссылки">Описание ссылки</a><br>
<a href="Адрес ссылки">Описание ссылки</a><br>
</DIV></DIV></td><td><DIV><div class=splLink><img src="http://upforme.ru/uploads/000e/ff/a5/561-2.png" alt="" width="193" height="83" border="0"></div><DIV style="DISPLAY: none; position: absolute;" class=splCont>
<!-- Ход игры -->
Время и погода<br>
<br>...<br>
Очередь постов<br>
<br>...<br>
</DIV></DIV></td><td><DIV><div class=splLink><img src="http://upforme.ru/uploads/000e/ff/a5/561-3.png" alt="" width="193" height="83" border="0"></div><DIV style="DISPLAY: none; position: absolute;" class=splCont>
<!-- Партнеры -->
здесь баннеры
</DIV></DIV></td><td><DIV><div class=splLink><img src="http://upforme.ru/uploads/000e/ff/a5/561-4.png" alt="" width="193" height="83" border="0"></div><DIV style="DISPLAY: none; position: absolute;" class=splCont>
<!-- Администрация -->
случайная картинка
<a href="Адрес ссылки"><img src="Адрес картинки" alt="" border="0"></a>
</DIV></DIV></td></tr></table>Поделиться548Вс, 3 Апр 2011 23:50:39
Кофеман + Крутеешь
Поздравляю с пятисоткой
Поделиться549Пн, 4 Апр 2011 00:26:38
Поздравляю с пятисоткой
Deff, спасибо! )
Слушай, у меня еще идея возникла - сложно ли чуток переделать скрипт из твоего поста поста №430 в этой теме, так чтоб скролинг содержимого был сверху вниз, а не слева направо? Тот скрипт, что ты для TASHUNKO делал... )
Отредактировано Кофеман (Пн, 4 Апр 2011 00:28:14)
Поделиться550Пн, 4 Апр 2011 00:34:53
Слушай, у меня еще идея возникла - сложно ли чуток переделать
Отредактировано Deff (Пн, 4 Апр 2011 00:37:31)
Поделиться552Пн, 4 Апр 2011 09:28:22
типа как в marquee direction="down"..)
Для marquee direction="down" нужно помещать divы в tr таблицы - тогда будет прокрутка пунктов друг за другом (но при простом скрипте - оно тормоз вначале и ускоряецо в конце - этот посимпатичнее бу
(*Интересно в Данной версии побольше текста навалять и может в divaх со скроллом - как они будут вести
Отредактировано Deff (Пн, 4 Апр 2011 10:23:50)
Поделиться553Пн, 4 Апр 2011 10:16:18
(*Интересно в Данной версии побольше текста навалять и может в divaх со скроллом - как они будут вести
Аха, супер получилось. Попробую вечером этим заняться. Есть еще идея с div'ами и абсолютным позиционированием.. Как в таблице для Мелифаро, текст не во всю длину а только в положенном месте.
Поделиться554Пн, 4 Апр 2011 10:47:54
Кстати тут кому то делал всплывалку под МАП карту (Оно часто попроще -чем делать индивидуальную всплывающее под каждую картинку
Януш написал(а):Как сделать всплывающее меню, управляемое по клику на область МАП-карты ?
Януш, - Берём что- нибудь из доступного alt - например - и прописываем туда id открывающихся по клику блоков (href из area - убираем - дабы не кликалось)<map name="Navigation">
<area shape="poly" coords="113,24,211,24,233,0,137,0" alt="#Yanush1">
<area shape="poly" coords="210,24,233,0,329,0,307,24" alt="#Yanush2">
<area shape="poly" coords="304,24,385,24,407,0,329,0" alt="#Yanush3">
<area shape="poly" coords="384,24,449,24,473,0,406,0" alt="#Yanush4">
</map>Далее наши div контейнеры
<div id="Yanush1" class="Yanush"> Тут контент для первой области </div>
<div id="Yanush2" class="Yanush"> Тут контент для Второй области </div>
<div id="Yanush3" class="Yanush"> Тут контент для третьей области </div>
<div id="Yanush4" class="Yanush"> Тут контент для Четвертой области </div>Скрываем их всех css в HTML верх (И открываем Первый блок -(*или не открываем - эт по желанию - тогда синее удаляем
<style>
.Yanush {display:none}
#Yanush1 {display:block}
</style>Далее Сlick-cкрипт ...
селектор для area > ("map[name='Navigation'] area")
Итого в HTML низ ( хотя удобнее скрипт ставить ниже последнего контейнера - дабы не искать при смене таблицы с мап картойКод:<script> $(document).ready(function() { $("map[name='Navigation'] area").click(function() { var activeDiv = $(this).attr("alt"); $(".Yanush").hide() //Скрываем все $(activeDiv).fadeIn(2200); //Разворачиваем нужный /2200 -Время -разворота регулируем return false; }); }); </script>(*Тестовый рабочий пример
Код:<style> .Yanush {display:none;} #Yanush1 {display:block;} </style> <img src="http://s002.radikal.ru/i197/1002/14/2804fa17b4d7.png" border="0" usemap="#Navigation" > <map name="Navigation"><area shape="rect" coords="12,194,164,228" alt="#Yanush1"> <area shape="rect" coords="81,245,166,280" alt="#Yanush2"> <area shape="rect" coords="64,303,217,337" alt="#Yanush3"> <area shape="rect" coords="151,353,302,391" alt="#Yanush4"> </map> <div id="Yanush1" class="Yanush"> Тут контент для первой области </div> <div id="Yanush2" class="Yanush"> Тут контент для Второй области </div> <div id="Yanush3" class="Yanush"> Тут контент для третьей области </div> <div id="Yanush4" class="Yanush"> Тут контент для Четвертой области </div> <script> $(document).ready(function() { $("map[name='Navigation'] area").click(function() { var activeDiv = $(this).attr("alt"); $(".Yanush").hide() //Скрываем все $(activeDiv).fadeIn(2200); //Разворачиваем нужный /2200 -Время -разворота регулируем return false; }); }); </script>(код пихаем в Объяву и кликаем
Зы - Все блоки div -лучше вставить в табличку и задать ей фиксированную высоту - дабы не дергалось при кликах - сворачиваниях (Возможно появицо идея засунуть каждый div в свою ячейку таблицы... (вроде изменицо ничо не должно
Основное неудобство при работе с Мап картой - что тыкаемую область картинки - трудно выделить при кликнутом-не кликнутом состоянии ( поскольку ни цвет не бордюр для area не работают(хотя есть идеи
Отредактировано Deff (Пн, 4 Апр 2011 10:50:11)
Поделиться555Пн, 4 Апр 2011 11:37:04
Кстати тут кому то делал всплывалку под МАП карту (Оно часто попроще -чем делать индивидуальную всплывающее под каждую картинку
Понял, спасибо. Вечером погляжу.
Сейчас, пока время было, немного поигрался с кодом твоей правки в менюшке со скроллингом контента. Чего вышло погляди на моем тестовике.. По-моему нормально.) Остальным и текстом по полной ширине займусь вечером.
Поделиться556Пн, 4 Апр 2011 12:25:11
А можно код вашей таблицы в объявлении ?  Она такая клёвая ...
Она такая клёвая ... 
.
Отредактировано Оленька (Пн, 4 Апр 2011 12:25:49)
Поделиться557Пн, 4 Апр 2011 12:35:02
По-моему нормально.)
 ] - класс
] - класс
Поделиться559Пн, 4 Апр 2011 14:58:47
. вот сделайте на этот форум http://deathnote.0-pk.ru/ табличку. заранее спасибки
Поделиться560Пн, 4 Апр 2011 19:19:03
Здравствуйте) пожалуйста, сделайте мне таблицу
сайт
Отредактировано Ijud (Вт, 5 Апр 2011 22:07:52)
Похожие темы
| Таблицы на заказ (15) | Архив | Вт, 13 Янв 2015 |
| Таблицы на заказ (13) | Корзина | Вс, 26 Фев 2012 |
| Таблицы на заказ (14) | Архив | Пн, 1 Окт 2012 |
| Таблицы на заказ (16) | Архив | Пн, 31 Окт 2016 |
| Таблицы на заказ (10) | Корзина | Чт, 6 Янв 2011 |
