Alex_T
Вот такая пойдет ?
http://hostjs-mybb2011.narod.ru/Lehsli.htm
http://forum.mybb.ru/viewtopic.php?id=24580&p=29#p635234 > пост 570
Отредактировано Deff (Пт, 17 Дек 2010 18:51:56)
Единый форум поддержки |
Привет, Гость! Войдите или зарегистрируйтесь.
Вы здесь » Единый форум поддержки » Корзина » Таблицы на заказ (10)
Alex_T
Вот такая пойдет ?
http://hostjs-mybb2011.narod.ru/Lehsli.htm
http://forum.mybb.ru/viewtopic.php?id=24580&p=29#p635234 > пост 570
Отредактировано Deff (Пт, 17 Дек 2010 18:51:56)
Спасибо!
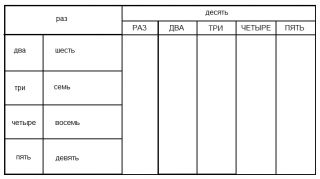
Можно вот такую простенькую табличку?
http://s008.radikal.ru/i305/1012/1e/2bcdbf679574.png
админы и модеры кнопки, при нажатии открывающиеся.
http://s008.radikal.ru/i305/1012/1e/2bcdbf679574.png
<!--============== Таблички для / =========== -->
<style>
#Tab_001 {
width:603px!important;
border-color:#5a4a6d;
height:400px;
background-image: url();/*http://s008.radikal.ru/i305/1012/1e/2bcdbf679574.png*/
background-position:no-repeat;
}
#Tab_001, #Tab_001 div {
border:2px solid #000;
}
/* Стиль всплывающего меню */
.spll {
position:relative;
}
.splLink {
width: 140px;
height: 70px;
border: 0px none #000000;
text-align: center;
}
.splCont {
position: absolute;
z-index: 100;
height: auto; width: 224px;
background: #000000;
padding: 5px;
margin: 0px;
border: 2px solid #000000;
font-size: 12px;
font-family: Lucida Sans Unicode;
text-align: center;
}
.splCont {
background-color: #ada2ba !important;
background-image: url(http://s2.itrash.ru/idb/2b3f96ffe03b67c35ea27f6fb41bcdfb/onyanyanya.png); /*http://s2.itrash.ru/idb/2b3f96ffe03b67c35ea27f6fb41bcdfb/onyanyanya.png*/
border-radius:15px;
-webkit-border-radius:15px;
-khtml-border-radius:15px;
-moz-border-radius:15px;
-o-border-radius:15px;
box-shadow:0px 5px 14px #000000;
-webkit-box-shadow:0px 5px 14px #000000;
-khtml-box-shadow:0px 5px 14px #000000;
-moz-box-shadow:0px 5px 14px #000000;
/*text-shadow: #ffffff 1px 1px 4px !important;
color: #color: #ffffff !important;*/
}
/* Прозрачка в Всплывающем меню */
#Tab_001 p:first-letter {
font-family: "Times New Roman", Times, serif; /* Гарнитура шрифта первой буквы */
font-size: 200% !important; /* Размер шрифта первого символа */
color: red; /* Красный цвет текста */
} /* Конец Стиля всплывающего меню */
</style>
<center>
<table id="Tab_001" valign="top" align="center" cellspacing="0" cellpadding="17" border="0">
<body><tr><td valign="top" align="left">
<img src="http://savepic.ru/2037924.gif" style="height:430px;position: absolute; z-index: 0;"/>
<div style="position: absolute;margin: 0px 0 0 342px; width:218px;height:359px;">
<br/><br/>
<!-- &&&Объявление -->
<div align="right" width="217" style="margin: 17px -1px 0px 0px!important; height: 290px; padding:6px; overflow-y: auto" >
<p align="center" style="width:170px;font-size:11px;color: #000;text-shadow:#fff 1px 1px 1px;">
<!-- Объявление == Начало Заполнения пункта -->
У меня отказывает мозг.<br>
Слышу из сумки смс-писк мобильного. Долго в ней роюсь, не могу найти телефон и делаю вывод, что ЗАБЫЛА ЕГО В САЛОНЕ.
Ищу домашний, звоню в салон, я мол там телефон у вас оставила, посмотрите, пожалуйста.<br>
шурушуруш<br>
- знаете, мы не можем его найти, но сейчас мы вам на него позвоним...<br>
Нахожу, наконец, мобильный, беру трубку.<br>
- алло, ну что, вы нашли мой телефон?<<br>
У меня отказывает мозг.<br>
Слышу из сумки смс-писк мобильного. Долго в ней роюсь, не могу найти телефон и делаю вывод, что ЗАБЫЛА ЕГО В САЛОНЕ.
Ищу домашний, звоню в салон, я мол там телефон у вас оставила, посмотрите, пожалуйста.<br>
шурушуруш<br>
- знаете, мы не можем его найти, но сейчас мы вам на него позвоним...<br>
Нахожу, наконец, мобильный, беру трубку.<br>
- алло, ну что, вы нашли мой телефон?<<br>
<!--ХХ Конец Заполнения пункта -->
</p> </div>
</div>
<div style="position: absolute; margin:281px 0 0 27px; width:144px;height:80px;">
<!-- &&&Админы -->
<div class="spll">
<DIV jQuery1259073801391="4"><div class=splLink href="javscript://" jQuery1259073801391="2"><!--PictureNet--></div>
<DIV position: absolute; style="DISPLAY:none; color: #000000;text-shadow:#fff 1px 1px 1px;" class=splCont jQuery1259073801391="5">
<b><p style="font-size:14px;">Объявление</p></b>
<div align="center" width="217" style="margin: 23px -1px 7px 1px; height: 346px; padding:0; overflow-y: auto" >
<center style="width:200px;"><p>
<!-- Админы == Начало Заполнения пункта -->
<br>
<img src="http://s2.itrash.ru/idb/038832271cd4f4363c58f19572399f47/ovar_1.png" ><br>
~Элита [H],[A]<br>
TotalWar<br>
Figvam<br><br>
<img src="http://s2.itrash.ru/idb/038832271cd4f4363c58f19572399f47/onejtral_1.png" ><br>
Revendger<br><br>
<img src="http://s2.itrash.ru/idb/038832271cd4f4363c58f19572399f47/osoyuz_1.png" >
<br><br>
<!--ХХ Конец Заполнения пункта -->
</p></center> </div>
</DIV></DIV></div>
</div>
<div style="position: absolute; z-index: 1000;margin:281px 0 0 180px; width:148px;height:80px;">
<!-- &&&Модеры -->
<div class="spll">
<DIV jQuery1259073801391="4"><div class=splLink href="javscript://" jQuery1259073801391="2"><!--PictureNet--></div>
<DIV style="DISPLAY:none; color: #000/*fff*/; text-shadow:#fff 1px 1px 1px; position: absolute;" class=splCont jQuery1259073801391="5"><div align="center" width="217" style="margin: 23px -1px 7px 1px;height: 346px; padding:0; overflow-y: auto" >
<center style="width:200px;"><p>
<!-- Модеры == Начало Заполнения пункта -->
Связь с офицерами гильдии: <br><br>
<center><img src="http://s2.itrash.ru/idb/038832271cd4f4363c58f19572399f47/o826-1.png" > Skype <br><br>
Авторитет ~Azimut~<br>
Swift - tirent66<br><br><br>
Авторитет ~Azimut~<br>
WoLF_MeN - tima907<br><br><br>
Авторитет ~Azimut~<br>
[Милый] - obgash </center><br><br><br>
<!--ХХ Конец Заполнения пункта -->
</p></center> </div>
</DIV></DIV></div>
</div>
</td></tr></body></table></center>
<!--Спойлер - контейнер-->
<script type="text/javascript" src="http://szenprogs.ru/scripts/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.splLink').click(function(){
$(this).parent().children('div.splCont').toggle('normal');
return false;
});
});
</script>
<!--============== Конец Таблички =========== -->Для отключения разметки - убрать код красным (см чуть ниже
<!--============== Таблички для / =========== -->
<style>
#Tab_001 {
width:603px!important;
border-color:#5a4a6d;
height:400px;
background-image: url(Ваша фоновая картинка);
background-position:no-repeat;
}
#Tab_001, #Tab_001 div {
border:2px solid #000;
}
Cиним(выше) фоновая картинка под всю табличку - размер 603х400 пиксел(очевидно тут и надписи кнопок можно прорисовать - если фон текущий - рисуем надписи на прозрачке этого размера)
Для вставки рисунка в саму табличку ищем код(ниже) и меняем ссылку синим)
<img src="http://savepic.ru/2037924.gif" style="height:430px;position: absolute; z-index: 0;"/>
Ориентировочные размеры 430х430
Отредактировано Deff (Сб, 18 Дек 2010 15:55:25)
Deff
спасибо.
Исправлено ога.
Отредактировано ShiZu (Сб, 18 Дек 2010 17:26:00)
ПРАВИЛА ЗАКАЗА ТАБЛИЦ
Уважаемые пользователи!
При заказе таблиц от вас требуется:
1) Эскиз вашей будущей таблицы,сделанный в любом графическом редакторе( Пэинт, Фотошоп и т.д.)
2) Ссылка на ваш форумP.S.Не забывайте, что мастера тоже люди...
заказы без ссылок приниматься не будут!
Уважаемые пользователи!При заказе таблиц от вас требуется:1) Эскиз вашей будущей таблицы,сделанный в любом графическом редакторе( Пэинт, Фотошоп и т.д.)2) Ссылка на ваш форум
P.S.Не забывайте, что мастера тоже люди... заказы без ссылок приниматься не будут!
ссылка - http://livelif.mybb.ru/
ссылка - http://livelif.mybb.ru/
<!--============== Табличка /для =========== -->
<style>
#TB_001 {
width:94%;
height:158px;
border-collapse: collapse!important;
color:#B3B3B3!important;
}
#TB_001 td {
/* border:1px #000 solid; Тест бордюров */
}
/* Полупрозрачность кликабельных картинок */
#TB_001 a img{
filter:alpha(opacity=40);
opacity: 0.4;
-moz-opacity: 0.4;
-khtml-opacity: 0.4;
}
#TB_001 a img:hover{
filter:alpha(opacity=100);
opacity: 1.0;
-moz-opacity: 1.0;
-khtml-opacity: 1.0;
}/* End Полупрозрачность*/
#TB_001 .TD_img {
max-width:430px!important;
max-height:370px!important;
}
.tbl,.tbl td{
width:100%;
text-align:right;
vertical-align: top;
padding:0!important;
border-collapse: collapse!important;
/*border:2px solid #86A2E0!important; Тест бордюров */
}
div.hrTd {
width:100%;
height:24px;
text-align:center;
padding-bottom:4px!important;
vertical-align: bottom;
font-size:17px;
text-shadow:#293640 1px 1px 0px!important;
letter-spacing:0.08em;
color:#D3DBFF;
font-family: 'Times New Roman';
}
.Scroll_Div {
width:90%;
overflow-y: auto;
overflow-x: hidden;
padding: 0px 10px 0px 14px;
margin: 0px 0px 0px 0px;
}
</style>
<div id="Div_001" align="center">
<table cols="3" valign="top" id="TB_001" cellpadding="0" cellspacing="0" border="0">
<tr>
<td width="50%" valign="top" align="right">
<!--&&&Begin: Левая Колонка -->
<!--&&&левая колонка -->
<div class="hrTd">
<b><i>Заголовок 1</i></b></div>
<div class="Scroll_Div" align="left" style="height:125px;" >
<!-- Start == Начало Заполнения пункта -->
Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
<!--ХХ Конец Заполнения пункта -->
</div>
</td>
<td width="50%" valign="top" align="right">
<!--&&&Begin: Правая Колонка -->
<div class="hrTd">
<b><i>Заголовок 2</i></b></div>
<div class="Scroll_Div" align="left" style="height:125px;" >
<!-- Start == Начало Заполнения пункта -->
Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
<!--ХХ Конец Заполнения пункта -->
</div>
</td>
</tr>
<tr>
<td width="50%" valign="top" align="right">
<!--&&&Begin: Левая Колонка -->
<!--&&&левая колонка -->
<div class="hrTd">
<b><i>Заголовок 3</i></b></div>
<div class="Scroll_Div" align="left" style="height:125px;" >
<!-- Start == Начало Заполнения пункта -->
Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
<!--ХХ Конец Заполнения пункта -->
</div>
</td>
<td width="50%" valign="top" align="right">
<!--&&&Begin: Правая Колонка -->
<div class="hrTd">
<b><i>Заголовок 4</i></b></div>
<div class="Scroll_Div" align="left" style="height:125px;" >
<!-- Start == Начало Заполнения пункта -->
Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
<!--ХХ Конец Заполнения пункта -->
</div>
</td>
</tr>
<tr>
<td width="50%" valign="top" align="right">
<!--&&&Begin: Левая Колонка -->
<!--&&&левая колонка -->
<div class="hrTd">
<b><i>Заголовок 5</i></b></div>
<div class="Scroll_Div" align="left" style="height:125px;" >
<!-- Start == Начало Заполнения пункта -->
Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
<!--ХХ Конец Заполнения пункта -->
</div>
</td>
<td width="50%" valign="top" align="right">
<!--&&&Begin: Правая Колонка -->
<div class="hrTd">
<b><i>Заголовок 6</i></b></div>
<div class="Scroll_Div" align="left" style="height:125px;" >
<!-- Start == Начало Заполнения пункта -->
Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
<!--ХХ Конец Заполнения пункта -->
</div>
</td>
</tr>
</table></div>
<!--============== Конец Таблички =========== --><b><i>Заголовок 1</i></b></div>
<div class="Scroll_Div" align="left" style="height:125px;" >
Высота ячейки красным - менять нужно одновременно и у левой и у правой ячейке в одной строке
Отредактировано Deff (Сб, 18 Дек 2010 17:50:50)
1. ссылка на форум -
http://iamnewyorkcity.rusff.ru/
2. эскиз таблицы.:
http://savepic.ru/2038265.png
3. дополнительные предпочтения -
Последнею колонку сделать меньше всех чуть больше стандартного размера баннера. Первую и вторую одинакового размера. Ширина 800. Рамки прозрачные, фот тоже.
Deff наша табличка не идет совсем никак??? 
хотя бы к нг ее получить 
Deff наша табличка не идет совсем никак??? хотя бы к нг ее получить
Делаю - седни вродь как открыл её(*Кстать до сегодняшнего дня скрипт - фотогаллеря в постах не работала - там что-то с хостингом самого скрипта было, - поэтому вроде как работа приутихла (можете посмотреть мои сообщения в той теме
TheK там про селекторы еще инфа в прошлом посте
Отредактировано Deff (Сб, 18 Дек 2010 22:30:43)
John Chambers
я бы заменил во втором Окне стиля код
/* CS1 Background and text colours
-------------------------------------------------------------*/body {
background-color: #210000; background-image: url(http://savepic.net/270505.png); background-position: top center; background-repeat: no-repeat;
}
На такой:
/* CS1 Background and text colours
-------------------------------------------------------------*/body {
background-color: #210000; background-image: url(http://savepic.ru/2035964.png); background-position: top center; background-repeat: no-repeat;
}
А в НТML верх код
<img src="http://savepic.net/287907.png"
На
<img src="http://savepic.ru/2094335.jpg"/>
Больно уж долго всё грузится
Отредактировано Deff (Вс, 19 Дек 2010 01:15:26)
Сдаюсь. >_<"
Спасите чайника, а? Чайник взглянул на селекторы и понял, что он чайник...
TheK Так чо решил то - как будешь делать ? ( объявлением и крепить к теме ?
кстать посмотри тему фрейм в постах - мы можем заделать табличку на Cвоей странице - а в пост сунуть фреймом ?
Отредактировано Deff (Сб, 18 Дек 2010 23:33:04)
Deff, я вообще предполагал CSSом прописать непосредственно в пост. *пошёл смотреть про фреймы*
Я вообще никогда с фреймами дела не имел. Они сильно форум грузят?
Deff
Большое спасибо за помощь.
Только возникла проблема, когда я поменял код в стиле фон стал белым и я вернул все обратно.
И как там дела с таблице?
Только возникла проблема, когда я поменял код в стиле фон стал белым и
Поправил код в стиле...
И как там дела с таблице?
> http://hostjs-mybb2011.narod.ru/John_Chambers.htm
<!--============== Табличка /для =========== -->
<style>
#TB_001 {
width:86%;
height:158px;
border-collapse: collapse!important;
color:#B3B3B3!important;
}
#TB_001 td {
/* border:1px #000 solid; Тест бордюров */
}
/* Полупрозрачность кликабельных картинок */
#TB_001 a img{
filter:alpha(opacity=40);
opacity: 0.4;
-moz-opacity: 0.4;
-khtml-opacity: 0.4;
}
#TB_001 a img:hover{
filter:alpha(opacity=100);
opacity: 1.0;
-moz-opacity: 1.0;
-khtml-opacity: 1.0;
}/* End Полупрозрачность*/
#TB_001 .TD_img {
max-width:430px!important;
max-height:370px!important;
}
.tbl,.tbl td{
width:100%;
text-align:right;
vertical-align: top;
padding:0!important;
border-collapse: collapse!important;
/*border:2px solid #86A2E0!important; Тест бордюров */
}
div.hrTd {
width:100%;
height:24px;
text-align:center;
padding-bottom:4px!important;
vertical-align: bottom;
font-size:17px;
text-shadow:#7E714D 2px 2px 6px,#FAD87E 1px 1px 0px!important;
letter-spacing:0.08em;
color:#500D0D;
font-family: 'Times New Roman';
}
.Scroll_Div {
width:90%;
color:#450000;
overflow-y: auto;
overflow-x: hidden;
padding: 0px 10px 0px 14px;
margin: 0px 0px 0px 0px;
}
</style>
<div id="Div_001" align="center">
<table cols="3" valign="top" id="TB_001" cellpadding="12" cellspacing="0" border="0">
<tr>
<td width="37%" valign="top" align="right">
<!--&&&Begin: Левая Колонка -->
<!--&&&левая колонка -->
<div class="hrTd">
<b><i>Заголовок 1</i></b></div>
<div class="Scroll_Div" align="left" style="height:230px;" >
<!-- Start == Начало Заполнения пункта -->
Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
<!--ХХ Конец Заполнения пункта -->
</div>
</td>
<td width="37%" valign="top" align="right">
<!--&&&Begin: Правая Колонка -->
<div class="hrTd">
<b><i>Заголовок 2</i></b></div>
<div class="Scroll_Div" align="left" style="height:230px;" >
<!-- Start == Начало Заполнения пункта -->
Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
<!--ХХ Конец Заполнения пункта -->
</div>
</td>
<td width="26%" valign="top" align="right">
<!--&&&Begin: Правая Колонка -->
<div class="hrTd">
<b><i>Заголовок 2</i></b></div>
<div align="center" class="Scroll_Div" align="left" style="height:230px;" >
<!-- Start == Начало Заполнения пункта -->
Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
Т е к с т Т е к с т Т е к с т Т е к с т
<!--ХХ Конец Заполнения пункта -->
</div>
</td>
</tr>
</table></div>
<!--============== Конец Таблички =========== -->Отредактировано Deff (Вс, 19 Дек 2010 10:50:37)
Я вообще никогда с фреймами дела не имел. Они сильно форум грузят?
Хм.. у Вас же в одном сообщении .. с чего бы грузили
| Таблицы на заказ (15) | Архив | Вт, 13 Янв 2015 |
| Таблицы на заказ (13) | Корзина | Вс, 26 Фев 2012 |
| Таблицы на заказ (14) | Архив | Пн, 1 Окт 2012 |
| Таблицы на заказ (16) | Архив | Пн, 31 Окт 2016 |
| Таблицы на заказ (11) | Архив | Сб, 9 Июл 2011 |
Вы здесь » Единый форум поддержки » Корзина » Таблицы на заказ (10)