Deff
Спасибо.
Таблицы на заказ (10)
Сообщений 61 страница 80 из 1000
Поделиться61Вс, 24 Окт 2010 07:45:40
Поделиться62Вс, 24 Окт 2010 09:06:24
если можно, то такую:таблица.
<table width="100%" valign="top" cellspacing="0" border="1">
<tr>
<td width="30%">
<!--Тут содержимое первой ячейки-->
ла
</td>
<td width="30%">
<!--Тут содержимое второй ячейки-->
ла-ла
</td>
<td width="30%">
<!--Тут содержимое третьей ячейки-->
ла-ла-ла</td>
</tr>
</table>
Всё, что красным меняем на своё
Отредактировано Deff (Вс, 24 Окт 2010 09:10:53)
Поделиться63Вс, 24 Окт 2010 09:31:20
Если можно вот такую? http://s39.radikal.ru/i085/1010/ef/580d8c2045af.jpg
1 - Администрация2 - Группа Вконтакте
Заранее спасибо!
Отредактировано Ярослав (Вчера 19:14:45)
<table width="100%" valign="top" cellspacing="0" border="1">
<tr>
<td width="50%">
<!--Тут содержимое первой ячейки-->
<center><span style="color:navy; font-size: 16px"><b>Администрация</b></span></center><br/><br/>ла-ла
</td>
<td width="50%">
<!--Тут содержимое второй ячейки-->
<center><span style="color:navy;font-size: 16px"><b>Группа в Контакте</b></span></center><br/><br/>ла-ла
</td>
</tr>
</table>
все что красным меняете на свое(*названия ячеек прописал -если не нужно удалите
Поделиться64Вс, 24 Окт 2010 10:18:20
Сделайте плиз таблицу))) Границы прозрачными.http://sagasvampirelegend.rolka.su/
<center><table width="100%" valign="top" cellspacing="0" cellpadding="0" border="0">
<tr>
<td width="50%" valign="top">
<!--&&&первая колонка-->
<table width="100%" cols="1" cellspacing="0" border="0">
<tr>
<td height="50%">
<!--== Начало Заполнения пункта "Cодержимое первой колонки ячейка 1"-->
<center><span style="color:red; font-size: 16px"><b>Добро Пожаловать</b></span></center><br/><br/>
<!--ХХ Конец Заполнения пункта -->
</td></tr><tr>
<td height="50%">
<!--== Начало Заполнения пункта "Cодержимое первой колонки ячейка 2"-->
<center><span style="color:red; font-size: 16px"><b>Информация</b></span></center><br/><br/>
<!--ХХ Конец Заполнения пункта -->
</td>
</tr>
</table>
</td>
<td width="50%" valign="top">
<!--&&&вторая колонка-->
<table width="100%" cols="1" cellspacing="0" border="0">
<tr>
<td height="30%">
<!--== Начало Заполнения пункта "Cодержимое колонки 2 ячейка 1"-->
<center><span style="color:red; font-size: 16px"><b>Администрация</b></span></center><br/><br/>
<!--ХХ Конец Заполнения пункта -->
</td></tr><tr>
<td height="40%">
<!--== Начало Заполнения пункта "Cодержимое колонки 2 ячейка 2"-->
<center><span style="color:red; font-size: 16px"><b>Модеры</b></span></center><br/><br/>
<!--ХХ Конец Заполнения пункта -->
</td></tr><tr>
<td height="30%">
<!--== Начало Заполнения пункта "Cодержимое колонки 2 ячейка 3"-->
<center><span style="color:red; font-size: 16px"><b>Навигация</b></span></center><br/><br/>
<!--ХХ Конец Заполнения пункта -->
</td>
</tr>
</table>
</td>
</tr>
</table></center>*Cорри -Поправил код
Отредактировано Deff (Вс, 24 Окт 2010 11:40:56)
Поделиться65Вс, 24 Окт 2010 10:27:41
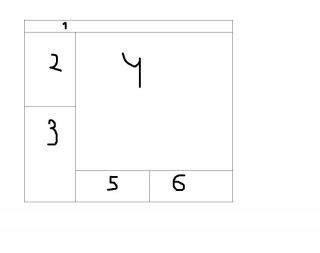
Можно мне табличку?
Вот рисунок:1 - бегущая строка
2 - сюжет
3 - какие персонажи нужны
4 - картинка
5 - Админы/Модеры
6 - погода и время в игре
Я думаю Вам вот Эта подойдёт, http://forum.mybb.ru/viewtopic.php?id=23043&p=49#p623056 (* календарик и часы можно выкинуть, как менять картинки на свои - там тож описано
Отредактировано Deff (Вс, 24 Окт 2010 10:33:20)
Поделиться66Вс, 24 Окт 2010 11:16:12
Deff
Спасибо большое...
Только вот.
У меня форум почему-то начинает съезжать. Что совершенно не радует!!!
http://sagasvampirelegend.rolka.su/
Поделиться67Вс, 24 Окт 2010 11:23:33
*Cорри -Поправил код
Благодарю 
Поделиться68Вс, 24 Окт 2010 11:29:06
У меня форум почему-то начинает съезжать. Что совершенно не радует!!!
cсылки прописываете таким кодом >
<a href="Ccылка" target="_blank">Пояснение</a> с переходом на новую страницу
или
<a href="Ccылка">Пояснение</a> открываем на текущей (*как Вы и сделали
Отредактировано Deff (Вс, 24 Окт 2010 11:33:17)
Поделиться69Вс, 24 Окт 2010 11:37:52
Здраствуйте, а могу я заказать у вас табличку, вот такую:
1. админы,
2. события,
3. партнерство,
4. акции
превью исправила должно работать
и вот адрес форума: http://newbattlelegensailorsold.rolka.su/
Думаю...
Поделиться70Вс, 24 Окт 2010 12:49:20
Доброе время суток!Могу я заказать у вас вот такую табличку на этот форум http://5marauders.mybb.ru/
Заранее благодарю!!!! 
Отредактировано Juliet001 (Вс, 24 Окт 2010 12:50:01)
Поделиться71Вс, 24 Окт 2010 14:28:28
Deff
спасибо большое. * *
Поделиться72Вс, 24 Окт 2010 15:12:02
сделайте плиз вот такую
Шапка для примера приведена, как таблица должна выглядеть.
Там где наименования форума (участники, поиск, администрация и т.д.) как можно сделать в ограничительную табличку? Средней толщины серая полоска, ограничитель вот этих всех.
Дальше идет картинка, на которой и располагаются пункты таблица.
Полоса прокрутки - Картинка текст, это как здесь в полосе прокрутки - http://wolvesofsnowforest.mybb.ru/
дальше идет просто текст.
Дальше идут кнопки, выплывающие при нажатии. Там вместо текста будет все показано картинками. Кроме кнопки рекламы, там текст.
Отредактировано Фина (Вс, 24 Окт 2010 15:17:59)
Поделиться73Вс, 24 Окт 2010 15:18:35
Фина  Давайти Вас завтра - три мап карты ыщо и две таблицы.. + воскресене (а из старых ничо не пойдет ? - посмотрите http://forum.mybb.ru/viewtopic.php?id=24580&p=3#p625540
Давайти Вас завтра - три мап карты ыщо и две таблицы.. + воскресене (а из старых ничо не пойдет ? - посмотрите http://forum.mybb.ru/viewtopic.php?id=24580&p=3#p625540
Отредактировано Deff (Вс, 24 Окт 2010 15:23:06)
Поделиться74Вс, 24 Окт 2010 15:22:39
Deff
конечно солнце) мне не срочно) но я посмотрела, хочется свое творенье мозга х)
Отредактировано Фина (Вс, 24 Окт 2010 15:23:23)
Поделиться75Вс, 24 Окт 2010 15:22:40
Deff
пост 69,я уже сделал(пост 33)
делаю Juliet001 и chicachu
Отредактировано Альбус Дамблдор1507 (Вс, 24 Окт 2010 15:26:13)
Поделиться76Вс, 24 Окт 2010 15:23:54
Альбус Дамблдор1507  -CПС!
-CПС!
Поделиться77Вс, 24 Окт 2010 15:34:59
chicachu
т.к. нет ссылки на форум, то сами будете подгонять размер таблицы под форум
<table width="70%" border="1" > <tr> <td width="10%" >Реклама</td> <td width="10%" colspan="2">Картинка</td> <td width="10%" >Админы</td> </tr> <tr> <td width="10%" colspan="4"><div style="overflow: scroll; overflow-x: hidden; height: (размер-высота)px; width: (размер-ширина)px">важное<br> ...<br> ...<br>....</div></td> </tr> <tr> <td width="30%" ><div style="overflow: scroll; overflow-x: hidden; height: (размер-высота)px; width: (размер-ширина)px"> кот 1<br> ...<br> ...<br>....</div></td> <td width="15%" ><div style="overflow: scroll; overflow-x: hidden; height: (размер-высота)px; width: (размер-ширина)px"> кот 2<br> ...<br> ...<br>....</div></td> <td width="15%" ><div style="overflow: scroll; overflow-x: hidden; height: (размер-высота)px; width: (размер-ширина)px"> кот 3<br> ...<br> ...<br>....</div></td> <td width="30%" ><div style="overflow: scroll; overflow-x: hidden; height: (размер-высота)px; width: (размер-ширина)px"> кот 4<br> ...<br> ...<br>....</div></td> </tr> </table>
Отредактировано Альбус Дамблдор1507 (Вт, 26 Окт 2010 18:37:31)
Поделиться78Вс, 24 Окт 2010 15:51:31
Juliet001
Добрый день
<table width="82%" border="1" > <tr> <td width="10%" colspan="2"><marquee behavior="scroll" direction="left" width="500" height="12" scrolldelay="1" loop="infinite"onMouseOver="this.stop()" onMouseOut="this.start()">Бегущая строка/</marquee></td> <td width="10%" rowspan="2">администраторы</td> </tr> <tr> <td width="10%" rowspan="3" colspan="2">картинка</td> </tr> <tr> <td width="10%" colspan="2">полезная ссылка</td> </tr> <tr> <td width="30%" rowspan="2" >новости</td> </tr> <tr> <td width="30%" ><div style="overflow: scroll; overflow-x: hidden; height: (размер-высота)px; width: (размер-ширина)px"> События на ролевой<br> ...<br> ...<br>....</div></td> <td width="15%" >погода</td> </tr> </table>
Поделиться79Вс, 24 Окт 2010 18:55:33
Альбус Дамблдор1507
Большое спасибо!!!!!
Поделиться80Вс, 24 Окт 2010 20:03:28
Альбус Дамблдор1507
Вы не могли бы размер подогнать, просто я в этом деле....ну совсем плохо, мягко говоря.
Спасибо за таблицу!
(ссылка:http://prostomay.mybb.ru/ )
Похожие темы
| Таблицы на заказ (15) | Архив | Вт, 13 Янв 2015 |
| Таблицы на заказ (13) | Корзина | Вс, 26 Фев 2012 |
| Таблицы на заказ (14) | Архив | Пн, 1 Окт 2012 |
| Таблицы на заказ (16) | Архив | Пн, 31 Окт 2016 |
| Таблицы на заказ (11) | Архив | Сб, 9 Июл 2011 |