Deff
Большое большое спасибо)))))) 
Таблицы на заказ (9)
Сообщений 941 страница 960 из 1000
ПеревестиПоделиться941Чт, 7 Окт 2010 16:20:07
ПеревестиПоделиться942Чт, 7 Окт 2010 16:26:27
ТОчно по внутреннему окну исходной картинки
Картинка установлена на форуме.Полный ее размер:746Х418 px
Ок > http://i082.radikal.ru/1010/a7/3ac6bd662c93.jpg
(*Поёть... "Сижу за решеткай, в темнице сырой ... вскормлённый в неволе, орёл молодой.."- сделаю часов в 6 вечера по москве
Отредактировано Deff (Чт, 7 Окт 2010 16:29:38)
ПеревестиПоделиться943Чт, 7 Окт 2010 16:31:10
DeffБольшое большое спасибо))))))
Вы поставьте сначало то шо есть - убедицо в работоспособности
ПеревестиПоделиться944Чт, 7 Окт 2010 16:58:08
(*Поёть... "Сижу за решеткай, в темнице сырой ... вскормлённый в неволе, орёл молодой.."- сделаю часов в 6 вечера по москве
ОК Спасибо)))
Буду ждать
Отредактировано Kira Fort (Чт, 7 Окт 2010 16:58:22)
ПеревестиПоделиться945Чт, 7 Окт 2010 18:29:50
Вот такую таблицу сможете сделать ?
Отредактировано МаРиНо4кА ИрИсКа)) (Чт, 7 Окт 2010 18:39:29)
ПеревестиПоделиться946Чт, 7 Окт 2010 18:38:08
Deff
Уже стоит, только форум не тот на который делали но всё работает идеально)))
У меня подругу интересует вопрос, а можно ли заменить полезные ссылки на обычную графу типо новостей?
ПеревестиПоделиться947Чт, 7 Окт 2010 22:18:35
У меня подругу интересует вопрос, а можно ли заменить полезные ссылки на обычную графу типо новостей?
ну выкиньте этот модуль
<center>
Полезные ссылки<br/><br/>
<form align="center" style="width:150!important;">
<select name="select" class="forminput" onchange="location.href=(form.select.options[form.select.selectedIndex].value)">
<option id="fff1"> Навигация </option>
<option value="Ваша ссылка"><small>о1. Правила</small></option>
<option value="Ваша ссылка"><small>о2. Администрация</small></option>
<option value="Ваша ссылка"><small>о3. Помощь по форуму</small></option>
<option value="Ваша ссылка"><small>о4. Добро пожаловать</small></option>
<option value="Ваша ссылка"><small>о5. И так далее </small></option>
<option value="Ваша ссылка"><small>о6. И тому подобное</small></option>
<option value="Ваша ссылка"><small>о7. Надеюсь понятно</small></option>
<option value="Ваша ссылка"><small>о8. .....</small></option>
</select>
</form>
</center>Поставьте своё
Отредактировано Deff (Чт, 7 Окт 2010 22:19:04)
ПеревестиПоделиться948Чт, 7 Окт 2010 23:09:20
Kira Fort
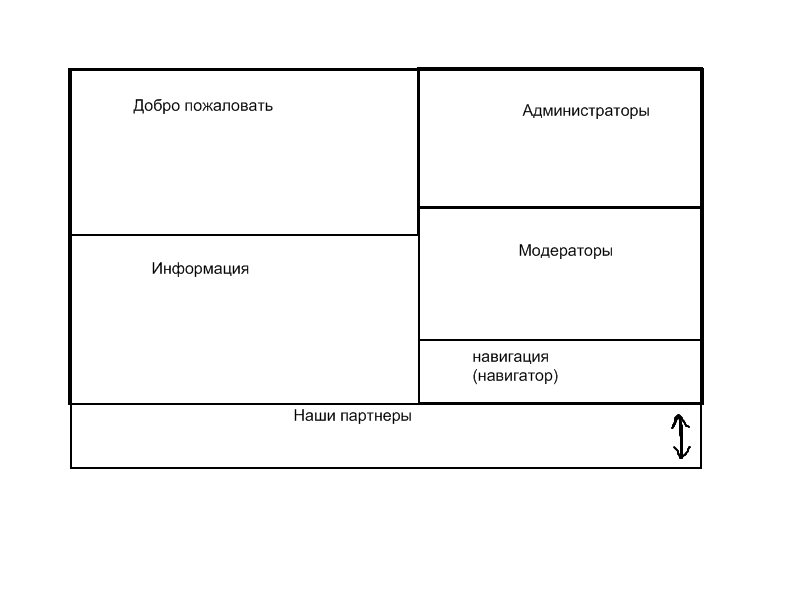
Вот исходный заказ >
Вот итог с установленным рисунком рамки под таблицу,
(*Рисунок рамки http://savepic.ru/1835386.png > заменяете на любой свой > размер рисунка > 738 x 385 точек.
Код таблички:
<!--============================ Табличка /Fort ================== -->
<div align="center" style="height:385px; margin-bottom:-2px; width:740px; background: url(http://savepic.ru/1835386.png) right bottom no-repeat;">
<table width="100%" cellspacing="0" cellpadding="5" style="height:313px;" >
<tbody>
<tr><td width="50%">
<table style="margin-right:0" width="363" cellspacing="0" cellpadding="0" height="313">
<tr><td height="156">
<!-- Добро пожаловать --><br/><br/>
<center style="padding:10px"><br/><br/>
Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст
<br/><br/>
</center>
</td></tr><tr><td>
<!-- Иформация --><br/><br/><div align="center" style="height: 123px; padding;0; overflow: auto" width="100%">
<center width="90%">
<br/><br/>Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст<br/><br/>
Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст<br/><br/>
</center>
</div></td></tr>
</table>
</td><td <td width="50%"><table width="100%" cellspacing="0" cellpadding="0" height="313">
</td></tr><tr><td align="center" height="124">
<!--"Администраторы" --><br/><br/><div align="center" style="height: 90px; padding;0; overflow: auto" width="310">
<center width="190"><br/>
<a href="Ссылка на профиль" title"Aдминистратор Надя" target="_blank"><img src="http://s43.radikal.ru/i101/1007/38/d7eee600eb49.png" alt="Администраторы" style="cursor:pointer; cursor:hand;"/></a>
"Администраторы" <br/><br/>Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст ТекстТекст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст ТекстТекст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст<br/><br/>
<a href="Ссылка на профиль" title"Aдминистратор Петя" target="_blank"><img src="http://s43.radikal.ru/i101/1007/38/d7eee600eb49.png" alt="Администраторы" style="cursor:pointer; cursor:hand;"/></a><br/>
Текст Текст Текст Текст <br/><br/>
Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст<br/><br/></center>
</div>
</td></tr><tr><td align="center" height="124"><!-- "Модераторы" --><br/><br/>
<div align="center" style="height: 90px; padding;0; overflow: auto" width="310">
<center width="190"><br/>
<a href="Ссылка на профиль" title"Модератор Надя" target="_blank"><img src="http://s43.radikal.ru/i101/1007/38/d7eee600eb49.png" alt="Администраторы" style="cursor:pointer; cursor:hand;"/></a>
"Модераторы" <br/><br/>
Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст<br/><br/>
<br/><br/>
<a href="Ссылка на профиль" title"Модератор Петя" target="_blank"><img src="http://s43.radikal.ru/i101/1007/38/d7eee600eb49.png" alt="Модератор" style="cursor:pointer; cursor:hand;"/></a><br/>
"Модераторы" <br/><br/>
Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст<br/><br/></center>
</div>
</td></tr><tr><td>
<center>
Навигация<br/><br/><form align="center" style="width:150!important;">
<select name="select" class="forminput" onchange="location.href=(form.select.options[form.select.selectedIndex].value)">
<option id="fff1"> Навигация </option>
<option value="Ваша ссылка"><small>о1. Правила</small></option>
<option value="Ваша ссылка"><small>о2. Администрация</small></option>
<option value="Ваша ссылка"><small>о3. Помощь по форуму</small></option>
<option value="Ваша ссылка"><small>о4. Добро пожаловать</small></option><option value="Ваша ссылка"><small>о5. И так далее </small></option>
<option value="Ваша ссылка"><small>о6. И тому подобное</small></option>
<option value="Ваша ссылка"><small>о7. Надеюсь понятно</small></option>
<option value="Ваша ссылка"><small>о8. .....</small></option></select>
</form>
</center></td></tr>
</table>
</td></tr>
</tbody>
</table>
<div style="height:61px; width:725px; padding: 0 0 10px 10px;">
<!--"Наши партнеры" --> <br/>
<div align="center" style="height: 59px; margin-top: -17px; padding:0px; overflow: auto;" width="97%">
<center width="90%">
<br/><br/>Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст<br/><br/>
Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст<br/><br/>
</center>
</div>
</div>
</div><!--============================Конец "Табличка" ================== -->
*Заменяемая (*при необходимости картинка под табличку стоит во второй строке кода синим цветом
Отредактировано Deff (Пт, 8 Окт 2010 14:03:12)
ПеревестиПоделиться949Пт, 8 Окт 2010 01:15:22
Вот такую таблицу сможете сделать ?
-Адрес форума...
ПеревестиПоделиться950Пт, 8 Окт 2010 13:36:11
-Адрес форума...
ПеревестиПоделиться951Пт, 8 Окт 2010 13:37:46
http://petz5withmarino4ka.owitch.ru/
 Сделаю (*Не быстро так - на работе - наверно поздно к вечеру (с утра заберёте
Сделаю (*Не быстро так - на работе - наверно поздно к вечеру (с утра заберёте
ПеревестиПоделиться952Пт, 8 Окт 2010 16:03:40
Deff
спасибо)
ПеревестиПоделиться953Пт, 8 Окт 2010 19:11:43
Deff
Спасибо большое))) +
ПеревестиПоделиться954Пт, 8 Окт 2010 21:37:50
МаРиНо4кА ИрИсКа))
Добрый вечер.Смог раньше сделать)
<table width="100%" border="1" CELLSPACING="0"> <tr> <td width="20%" >календарь</td> <td width="20%"><marquee behavior="scroll" direction="left" width="500" height="12" scrolldelay="1" loop="infinite"onMouseOver="this.stop()" onMouseOut="this.start()">Бегущая строка/ д1507</marquee> </td> <td width="20%">часики </td> </tr> <tr> <td width="20%">Интересные темы</td> <td width="35%">картинка</td> <td width="20%">Список админов и модераторов<br></td> </tr> <tr> <td width="20%">Наш Баннер</td> <td width="35%">Объявление</td> <td width="20%">Баннеры друзей<br></td> </tr> </table>
ПеревестиПоделиться955Пт, 8 Окт 2010 23:31:44
Альбус Дамблдор1507
Спасибо 
ПеревестиПоделиться956Сб, 9 Окт 2010 13:05:30
Если не затруднит, помогите пожалуйста.
И если не трудно, подскажите как Шрифт поменять, забыла код
ПеревестиПоделиться957Сб, 9 Окт 2010 13:17:15
сделайте пожалуйста вот такую табличку)))
http://savepic.ru/1861680.png
ПеревестиПоделиться958Сб, 9 Окт 2010 13:38:35
kassya,адрес форума где 
ПеревестиПоделиться960Сб, 9 Окт 2010 20:13:32
МаРиНо4кА ИрИсКа)) 
 Cорри задержалсо с табличкой - а картинку под неё дадите ??? Формат приблизительно такой > http://savepic.ru/1848421.png (*Размеры примерно > 400 Х 300 писелей
Cорри задержалсо с табличкой - а картинку под неё дадите ??? Формат приблизительно такой > http://savepic.ru/1848421.png (*Размеры примерно > 400 Х 300 писелей
Похожие темы
| Таблицы на заказ (15) | Архив | Вт, 13 Янв 2015 |
| Таблицы на заказ (13) | Корзина | Вс, 26 Фев 2012 |
| Таблицы на заказ (14) | Архив | Пн, 1 Окт 2012 |
| Таблицы на заказ (16) | Архив | Пн, 31 Окт 2016 |
| Таблицы на заказ (10) | Корзина | Чт, 6 Янв 2011 |