Вставлял в самый низ ХТМЛ - верх)
Админка-настройка-объявление (перед формой ответа, плюс-галка-да, показывать объявление)
Единый форум поддержки |
Привет, Гость! Войдите или зарегистрируйтесь.
Вы здесь » Единый форум поддержки » Корзина » Таблицы на заказ(7)
Вставлял в самый низ ХТМЛ - верх)
Админка-настройка-объявление (перед формой ответа, плюс-галка-да, показывать объявление)
студентка, в очередной раз примите мою благодарность))) Вот теперь точно всё)
местами там поменяла, попробуйте
здорово, посмотрела, забрала)
Спасибо за помощь 
А можете помочь внести корректировку: разбить столбик с "конкурсы" на два, так, чтоб нижний был больше
<table width="100%" border="1">
<tbody align="center">
<tr>
<td colspan="3"><font size="2"><b> <center><font color="#000000" face="Verdana"><strong><script
language="JavaScript">
<!--begin fantasyflash.ru
var h=(new Date()).getHours();
if (h > 23 || h <7) document.write('Привет лунатикам! :)') ;
if (h > 6 && h < 12) document.write('Доброе утро! Хорошо спалось? :)');
if (h > 11 && h < 19) document.write('Добрый день! Как настроение?');
if (h > 18 && h < 24) document. write('Привет! Уже вечер...');
//-->
</script></strong></font></center></b></font></td> </tr>
<tr>
<td><b><font size="2">Администрация форума</font></b><br /></td>
<td><br />Приветствую тебя</td>
<td rowspan="2" width="25%"><b><font size="2">Конкурсы</font></b><br /></tr>
<tr>
<td width="25%"><b><font size="2">Советую посетить</font></b><br /></td>
<td><br /><font size="2">Новости</tr>
<tr>
<td colspan="3"><font size="2"><b><SCRIPT language=JavaScript>
<!--
d0 = new Date('April 12, 2009');
d1 = new Date();
dt = (d1.getTime() - d0.getTime()) / (1000*60*60*24);
document.write('Наш форум проживает на просторах интернета уже ' + Math.round(dt) + '-й день.');
-->
</SCRIPT>
</b></font> <br />
<br />
<b>Форум существует с 12.04.09</b><br />
<br />
</tr>
</table>Евка
попробуйте
<table width="100%" border="1">
<tbody align="center">
<tr>
<td colspan="3"><font size="2"><b> <center><font color="#000000" face="Verdana"><strong><script
language="JavaScript">
<!--begin fantasyflash.ru
var h=(new Date()).getHours();
if (h > 23 || h <7) document.write('Привет лунатикам! :)') ;
if (h > 6 && h < 12) document.write('Доброе утро! Хорошо спалось? :)');
if (h > 11 && h < 19) document.write('Добрый день! Как настроение?');
if (h > 18 && h < 24) document. write('Привет! Уже вечер...');
//-->
</script></strong></font></center></b></font></td>
</tr>
<tr>
<td><b><font size="2">Администрация форума</font></b><br /></td>
<td><br />
Приветствую тебя
</td>
<td width="25%"><b><font size="2">Конкурсы</font></b><br /></tr>
<tr>
<td width="25%"><b><font size="2">Советую посетить</font></b><br />
</td>
<td><br /><font size="2">Новости</td>
<td>конкурсы 2</td>
</tr> <tr>
<td colspan="3"><font size="2"><b><SCRIPT language=JavaScript>
<!--
d0 = new Date('April 12, 2009');
d1 = new Date();
dt = (d1.getTime() - d0.getTime()) / (1000*60*60*24);
document.write('Наш форум проживает на просторах интернета уже ' + Math.round(dt) + '-й день.');
-->
</SCRIPT>
</b></font> <br />
<br />
<b>Форум существует с 12.04.09</b><br />
<br />
</tr>
</table>студентка
Благодарю) Можно ли сделать так, чтобы окошко новостей и лучших игроков прокручивалось? А так же убрать границы таблицы?
Для удобства: опять же код таблицы:
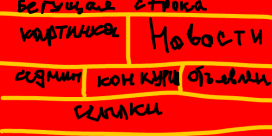
<table width="100%" border="1">
<tbody align="center">
<tr>
<td width="30%" height="60px"> Новости</td>
<td colspan="2">картинка</td>
<td >Админы <br>модеры</td><tr>
<td >время, дата, погода</td>
<td>тык</td>
<td >Тык </td>
<td >тык</td>
</tr>
</tbody>
</table>И ее изображение:
http://s40.radikal.ru/i089/1001/64/592d943bd556.jpg
Отредактировано Bang-Bang (Сб, 16 Янв 2010 08:14:43)

Вот такую таблицу....Чтобы края были Не жёлтого,а золотистого....
И потоньше....Главное чтобы они золотого цвета были....
Профессор МакГонагалл
Я же код дала уже, а по поводу золотого цвета, увы, не знаю как это осуществимо
Утро доброе...
Уважаемые подскажите плиз скрипты для выравнивания надписей по левому краю таблицы и вставки картинки.
Уважаемые подскажите плиз скрипты для выравнивания надписей по левому краю таблицы и вставки картинки.
Вствавка картинки
<img src="ссылка" > (то есть-<img src="http://s55.radikal.ru/i149/1001/b0/d2caa85c7284.jpg" >)
<div align="center"></div> - центровка текста (right - вправо, left - соответственно влево)
студентка
Пасибки дорогая 
А как в таблицу ссылку вставить?Чёто не получается...
Профессор МакГонагалл
<a href="адрес ссылки">текст</a>
Отредактировано Doll (Сб, 16 Янв 2010 12:12:55)
эммм...еще вопросик 1...
можно плизЭ скрипт на чат =) 
эммм...еще вопросик 1...
можно плизЭ скрипт на чат =)
А можно мне вот такую табличку, и желательно с цветной строкой прокрутки... или как там она называется..
Талэри
<table width="99%" border="1">
<tr>
<td width="33%"><div style="overflow: scroll; overflow-x: hidden; height: 150px;"><b>Происходящее на форуме</b>
</div></td>
<td width="33%"><b>Список квестов</b></td>
<td rowspan="2"><b>Администрация</b></td>
</tr>
<tr>
<td><b>Организационные ссылки</b></td>
<td><b>Список акций</b></td>
</tr>
<tr>
<td><div style="overflow: scroll; overflow-x: hidden; height: 150px;"><b>Происходящее в игре</b>
</div></td>
<td rowspan="2"><b>Время/дата/погода</b></td>
<td rowspan="2"><b>Расписание/балы</b></td>
</tr>
<tr>
<td><b>Игровые ссылки</b></td>
</tr>
</table>Отредактировано Karamel'ka (Сб, 16 Янв 2010 17:03:13)
Здравствуйте!
Можно попросить таблицу шириной 1204Х400.
Чтобы картинка в середине была 894Х356 и сразу вопрос -> Каким размером должны быть картинки по краям чтобы не было пробелов?
И еще один вопрос относительно бегущей строки.Можно чтобы сразу со скриптом бегущей строки и крупным шрифтом красного цвета.
Заранее большое спасибо.
Каким размером должны быть картинки по краям чтобы не было пробелов?
(1204-894):2=155
155 на 356 каждая
Maryanetta
<table width="1204" border="1" height="400">
<tr>
<td width="155"><center>картинка (слева)</center></td>
<td width="894" height="356"><center>картинка (середина)</center></td>
<td><center>картинка (справа)</center></td>
</tr>
<tr>
<td colspan="3"><marquee scrollamount="5"><font color="#FF3300" size="1.1">Бегущая сторока</font></marquee></td>
</tr>
</table>size="1.1">Бегущая сторока</font>
жирное увеличиваем до тех пор, пока не станет как надо.
!!!продолжение тут
Отредактировано Karamel'ka (Пт, 22 Янв 2010 14:49:55)
| Таблицы на заказ (15) | Архив | Вт, 13 Янв 2015 |
| Таблицы на заказ (13) | Корзина | Вс, 26 Фев 2012 |
| Таблицы на заказ (14) | Архив | Пн, 1 Окт 2012 |
| Таблицы на заказ (16) | Архив | Пн, 31 Окт 2016 |
| Таблицы на заказ (10) | Корзина | Чт, 6 Янв 2011 |
Вы здесь » Единый форум поддержки » Корзина » Таблицы на заказ(7)