PiFFko Не робочий скрипт он не работаэт!!!! 
Общие вопросы от новичков 9
Сообщений 21 страница 40 из 1000
ПеревестиПоделиться21Пт, 1 Май 2009 13:37:33
ПеревестиПоделиться22Пт, 1 Май 2009 13:42:54
PiFFko Не робочий скрипт он не работаэт!!!!
Не знаю, у меня всё ок.
Дайте ссылку на сайт.
ПеревестиПоделиться23Пт, 1 Май 2009 13:50:26
Может ошибка у тебя в том что в конце два раза подряд повторяеться div?
Нет, не в этом. У меня работает отлично.
ПеревестиПоделиться24Пт, 1 Май 2009 14:22:18
А как сделать отображение аватара?
ПеревестиПоделиться25Пт, 1 Май 2009 14:31:23
Котёночек
Администрирование --- Настройки --- Аватары --- Разрешить использование аватарок? Да
ПеревестиПоделиться26Пт, 1 Май 2009 14:32:24
Нет, я имею ввиду что такая как-бы...тень получается.
ПеревестиПоделиться27Пт, 1 Май 2009 14:32:48
как сделать отображение аватара?
В HTML-верх кидаете:
Код:
<script type="text/javascript">
document.getElementsByClassName = function(className) {
var children = document.getElementsByTagName('*') || document.all;
var elements = new Array();
for (var i = 0; i < children.length; i++) {
var child = children[i];
var classNames = child.className.split(' ');
for (var j = 0; j < classNames.length; j++) {
if (classNames[j] == className) {
elements.push(child);
break;
}
}
}
return elements;
}
var Reflection = {
defaultHeight : 0.5,
defaultOpacity: 0.5,
add: function(image, options) {
Reflection.remove(image);
doptions = { "height" : Reflection.defaultHeight, "opacity" : Reflection.defaultOpacity }
if (options) {
for (var i in doptions) {
if (!options[i]) {
options[i] = doptions[i];
}
}
} else {
options = doptions;
}
try {
var d = document.createElement('div');
var p = image;
var classes = p.className.split(' ');
var newClasses = '';
for (j=0;j<classes.length;j++) {
if (classes[j] != "reflect") {
if (newClasses) {
newClasses += ' '
}
newClasses += classes[j];
}
}
var reflectionHeight = Math.floor(p.height*options['height']);
var divHeight = Math.floor(p.height*(1+options['height']));
var reflectionWidth = p.width;
if (document.all && !window.opera) {
/* Fix hyperlinks */
if(p.parentElement.tagName == 'A') {
var d = document.createElement('a');
d.href = p.parentElement.href;
}
/* Copy original image's classes & styles to div */
d.className = newClasses;
p.className = 'reflected';
d.style.cssText = p.style.cssText;
p.style.cssText = 'vertical-align: bottom';
var reflection = document.createElement('img');
reflection.src = p.src;
reflection.style.width = reflectionWidth+'px';
reflection.style.marginBottom = "-"+(p.height-reflectionHeight)+'px';
reflection.style.filter = 'flipv progid:DXImageTransform.Microsoft.Alpha(opacity='+(options['opacity']*100)+', style=1, finishOpacity=0, startx=0, starty=0, finishx=0, finishy='+(options['height']*100)+')';
d.style.width = reflectionWidth+'px';
d.style.height = divHeight+'px';
p.parentNode.replaceChild(d, p);
d.appendChild(p);
d.appendChild(reflection);
} else {
var canvas = document.createElement('canvas');
if (canvas.getContext) {
/* Copy original image's classes & styles to div */
d.className = newClasses;
p.className = 'reflected';
d.style.cssText = p.style.cssText;
p.style.cssText = 'vertical-align: bottom';
var context = canvas.getContext("2d");
canvas.style.height = reflectionHeight+'px';
canvas.style.width = reflectionWidth+'px';
canvas.height = reflectionHeight;
canvas.width = reflectionWidth;
d.style.width = reflectionWidth+'px';
d.style.height = divHeight+'px';
p.parentNode.replaceChild(d, p);
d.appendChild(p);
d.appendChild(canvas);
context.save();
context.translate(0,image.height-1);
context.scale(1,-1);
context.drawImage(image, 0, 0, reflectionWidth, image.height);
context.restore();
context.globalCompositeOperation = "destination-out";
var gradient = context.createLinearGradient(0, 0, 0, reflectionHeight);
gradient.addColorStop(1, "rgba(255, 255, 255, 1.0)");
gradient.addColorStop(0, "rgba(255, 255, 255, "+(1-options['opacity'])+")");
context.fillStyle = gradient;
if (navigator.appVersion.indexOf('WebKit') != -1) {
context.fill();
} else {
context.fillRect(0, 0, reflectionWidth, reflectionHeight*2);
}
}
}
} catch (e) {
}
},
remove : function(image) {
if (image.className == "reflected") {
image.className = image.parentNode.className;
image.parentNode.parentNode.replaceChild(image, image.parentNode);
}
}
}
function addReflections() {
var rimages = document.getElementsByClassName('reflect');
for (i=0;i<rimages.length;i++) {
var rheight = null;
var ropacity = null;
var classes = rimages[i].className.split(' ');
for (j=0;j<classes.length;j++) {
if (classes[j].indexOf("rheight") == 0) {
var rheight = classes[j].substring(7)/100;
} else if (classes[j].indexOf("ropacity") == 0) {
var ropacity = classes[j].substring(8)/100;
}
}
Reflection.add(rimages[i], { height: rheight, opacity : ropacity});
}
}
var previousOnload = window.onload;
window.onload = function () { if(previousOnload) previousOnload(); addReflections(); }
</script>В HTML-низ:
<script type="text/javascript">
var arr=document.getElementsByTagName("li")
i=0
while(arr[i] ){
if(arr[i].className=="pa-avatar item2"){
name=arr[i].innerHTML
name=name.substring(4)
arr[i].innerHTML="<img class=reflect "+name+" "
}
i++
}
</script>Отредактировано студентка (Пт, 1 Май 2009 14:33:20)
ПеревестиПоделиться29Пт, 1 Май 2009 14:42:49
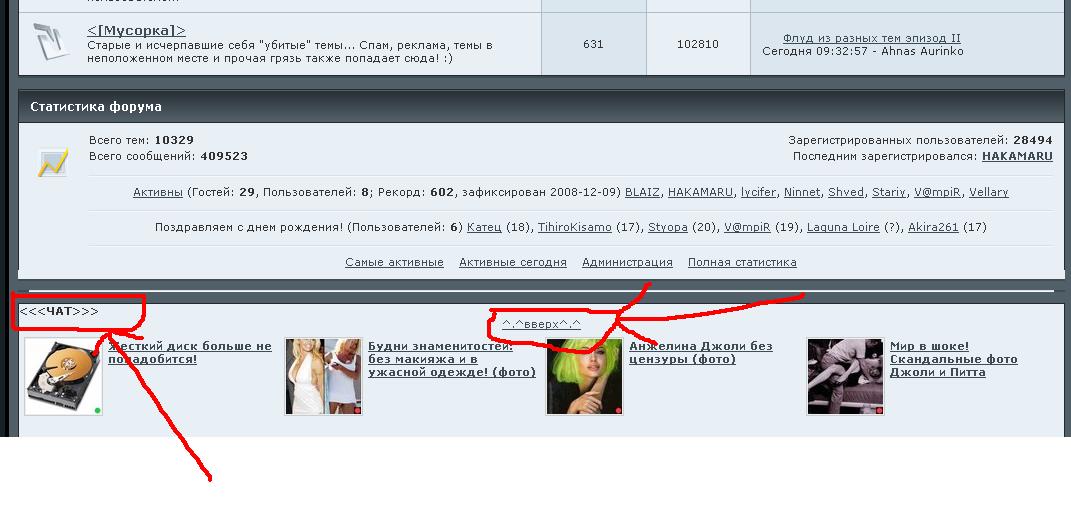
Мне надо штоб више реклами біло как у нево! вот на картинке показал

ПеревестиПоделиться30Пт, 1 Май 2009 14:47:52
Подскажите как долго длятся "Ограничения" на только что созданном форуме
ПеревестиПоделиться31Пт, 1 Май 2009 14:50:14
Подскажите как долго длятся "Ограничения" на только что созданном форуме
Администратирование --- Настройки
И в самом верху там всё ограничения.
ПеревестиПоделиться32Пт, 1 Май 2009 14:56:43
PiFFko
Это я знаю, меня интересует сколько по времени они дляться.
ПеревестиПоделиться33Пт, 1 Май 2009 15:12:19
Это я знаю, меня интересует сколько по времени они дляться
пока не снимите. иначе будут вечно)
ПеревестиПоделиться34Пт, 1 Май 2009 15:28:33
NoNo☆Ash
Там про время написано? Нет? Ну так зачем спрашивать?))
ПеревестиПоделиться35Пт, 1 Май 2009 16:05:56
Nocturnal Nox
ДОМИНИОН
всё ясно, спасибо
ПеревестиПоделиться36Пт, 1 Май 2009 17:12:13
Мне надо штоб више реклами біло как у нево! вот на картинке показал
насколько я поняла это форум Призрака, почему бы у него не спросить?
ПеревестиПоделиться37Пт, 1 Май 2009 17:31:12
А можно код на скрипт что бы узнать сколько уже форум существует?
Сколько живёт форум: ставить туда где хотите видеть текст
<script language=JavaScript>
<!--
d0 = new Date(' March 12, 2009 ');
d1 = new Date();
dt = (d1.getTime() - d0.getTime()) / (1000*60*60*24);
document.write('<SMALL>');
document.write ('<Форум живёт<B>' + Math.round(dt) + '</B> дней>');
document.write('</SMALL>');
-->
</script>
Дата создания форума, ставьте свою
Отредактировано Good (Пт, 1 Май 2009 17:32:42)
ПеревестиПоделиться38Пт, 1 Май 2009 17:45:17
Скрипт возраста форума поставила, но надпись получилась мелкой... можно ли как-то увеличить шрифт?
адрес форума:
http://academyofsmile.7bb.ru/
скрипт стоит в объявлении
Отредактировано Проводница (Пт, 1 Май 2009 17:47:33)
ПеревестиПоделиться39Пт, 1 Май 2009 17:53:23
<SCRIPT language=JavaScript>
<!--
d0 = new Date('April 01, 2008');
d1 = new Date();
dt = (d1.getTime() - d0.getTime()) / (1000*60*60*24);
document.write(' Форум в сети ' + Math.round(dt) + '-й день.');
-->
</SCRIPT>
такой наверное, поставьте-дату тока исправьте, просто в том есть '<SMALL>');
ПеревестиПоделиться40Пт, 1 Май 2009 18:16:22
За скрипт вверх отдельное спасибо Good
Молодой человек, мне чужих заслуг ненадо. Скрипт написал не я, поэтому прежде чем чтото написать надо подумать.((((
Похожие темы
| Общие вопросы от новичков (63) #3 | Форум для новичков | Пт, 19 Дек 2025 |
| Общие вопросы от новичков (63) #2 | Форум для новичков | Пт, 15 Авг 2025 |
| Общие вопросы от новичков (63) #1 | Архив | Ср, 27 Апр 2022 |
| Общие вопросы от новичков (60) | Архив | Чт, 26 Окт 2017 |
| Общие вопросы от новичков (62) | Архив | Сб, 16 Май 2020 |
